wordpressなどのブログで
SEO施策やリッチリザルト表示を考えた時に
しておいた方が良い構造化データの説明と
構造化データをgoogleのサーチコンソールの
データハイライターで設定する方法です。
Contents
構造化データとは?

Googleを始めとした検索エンジンに
『うちのサイトや記事はこういうものですよ』
『この記事はこの辺の内容が重要なことなのですよ』
と検索エンジンにわかりやすく教える為のものです。
有料テーマになると
デフォルトで実装しているものも多いです。
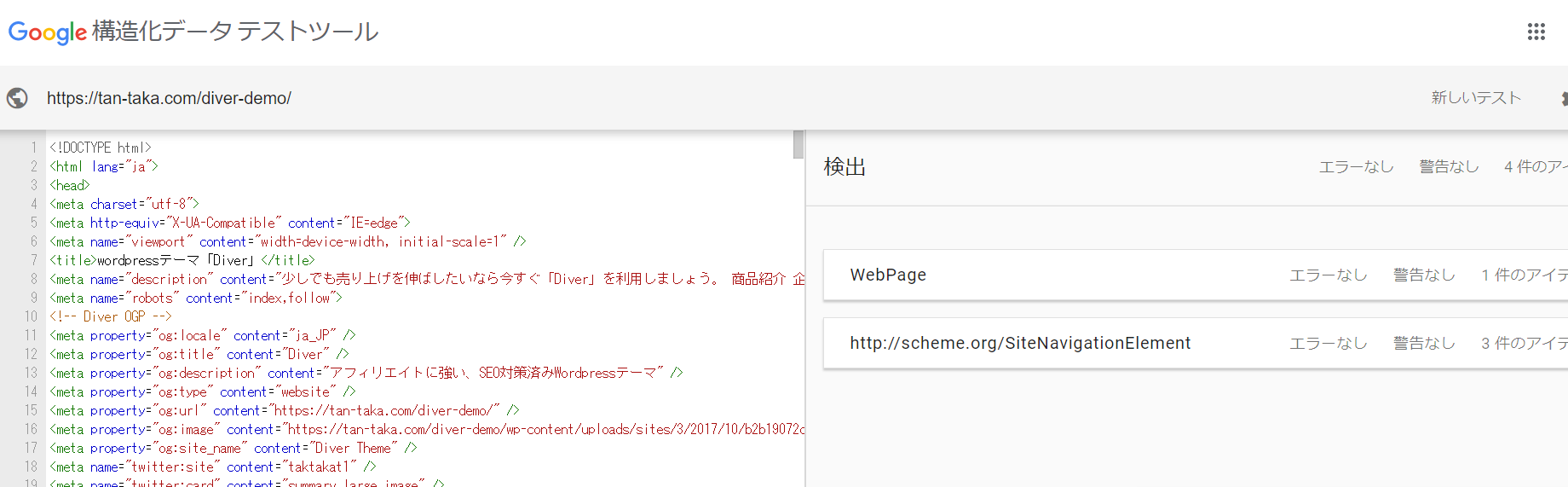
余談ですがこのサイトで使っている
Diverも構造化データテストツールによると
構造化データに対応しています。
(diverのデモサイトで試しました)

ただ構造化データには対応しているのですが
デフォルトのDiverだとリッチリザルトに
対応していないようです。
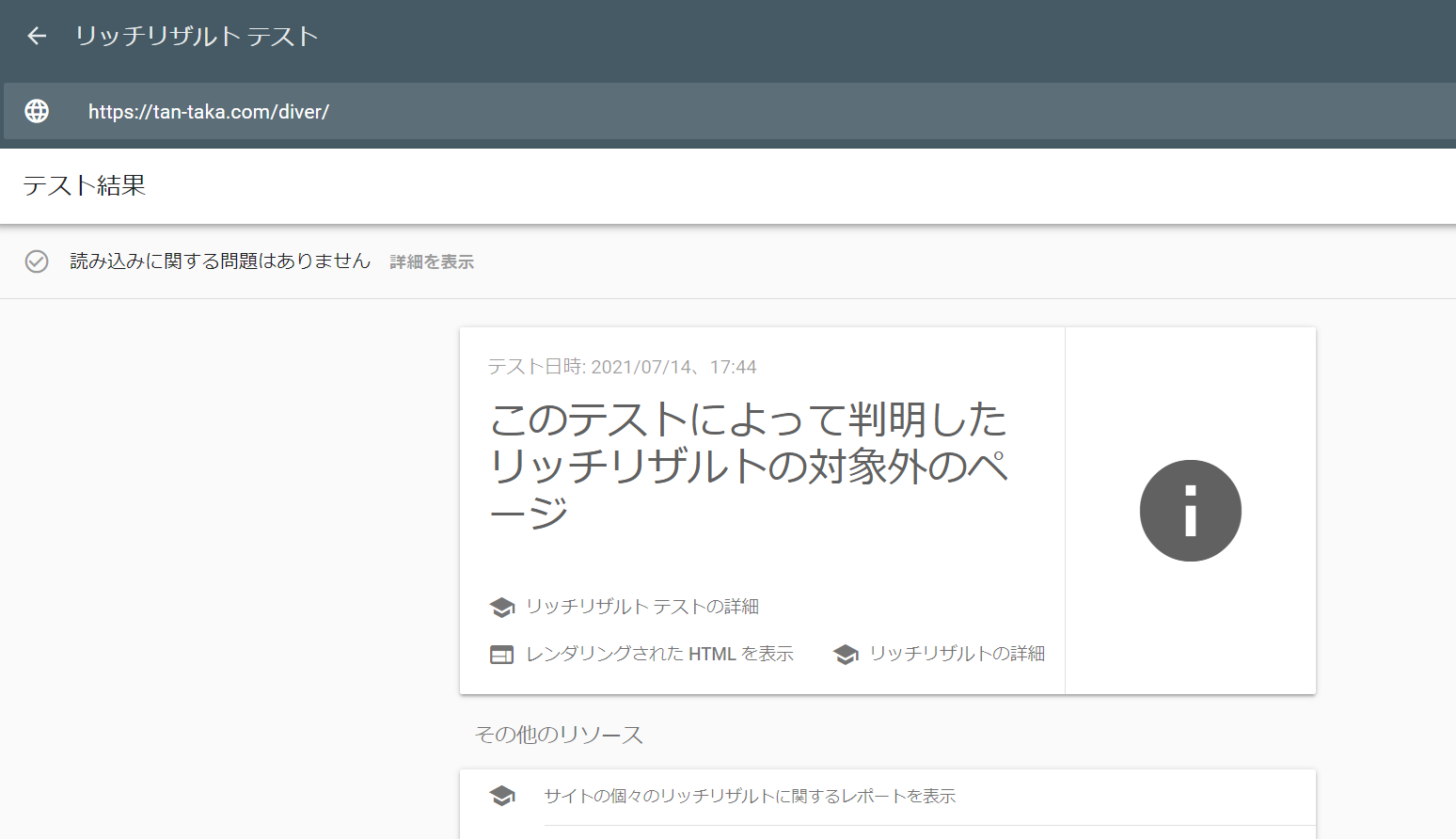
Diverの公式のデモサイトを
リッチリザルトテストにかけた結果

対象外と書かれております。
構造化データに対応していても
リッチリザルト無しなパターンもあるのですね。
が、しかし
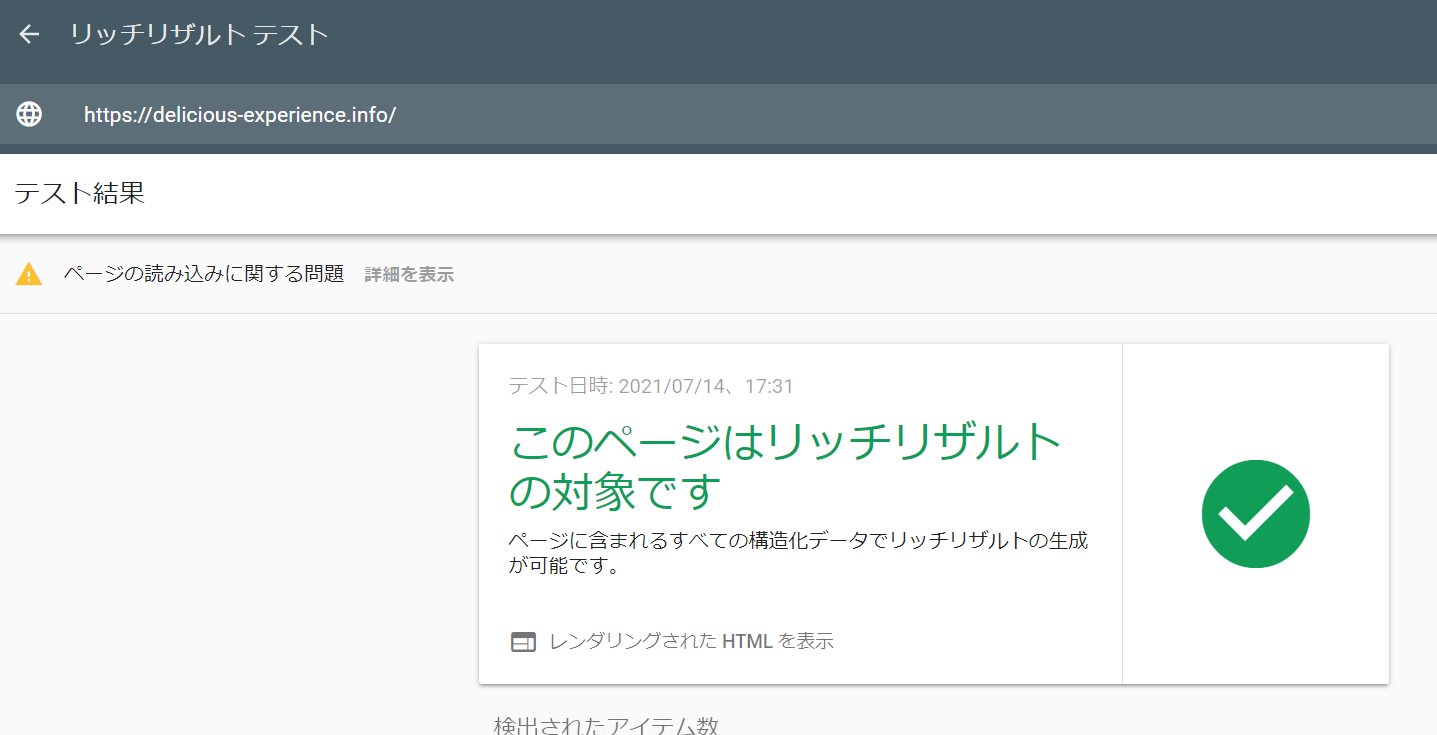
Diverを使っているこのサイトは
リッチリザルト対象済みなのです。

おそらくその理由の1つとして
構造化データをデータハイライターで
設定したからと思われます。
なので他のテーマはわかりませんが
diverのテーマでサーチコンソールの
データハイライターで構造化データすれば
リッチリザルト表示される確率が高いと言えます。
構造化データの書き方はいくつかある
ここでは構造化データをグーグルサーチコンソールの
データハイライターで作成しますが
他にも
・HTMLやwordpressのテンプレートファイルに直接書き込む
・Google Tag Managerを使う
・Googleの構造化データマークアップ支援ツールを使う
などあります。
その中で私はグーグルサーチコンソールの
データハイライターを使った理由は
設定が一番簡単だからにつきます。
その代わりに細かい設定などはできません。
できませんが、個人的にはこれで十分だと思います。
使ってみて構造化データを細かく指定したい
リッチリザルト表示を細かく設定したい等がでてきたら
・HTMLやwordpressのテンプレートファイルに直接書き込む
・Google Tag Managerを使う
のどちらかが適切かと思われます。
(ただしそこそこ面倒)
構造化データをサーチコンソールのデータハイライターで設定する

ここからは構造化データを
サーチコンソールのデータハイライターで
設定する手順を解説していきます。
サーチコンソールを使用するには
Googleアカウントと登録が必要です。
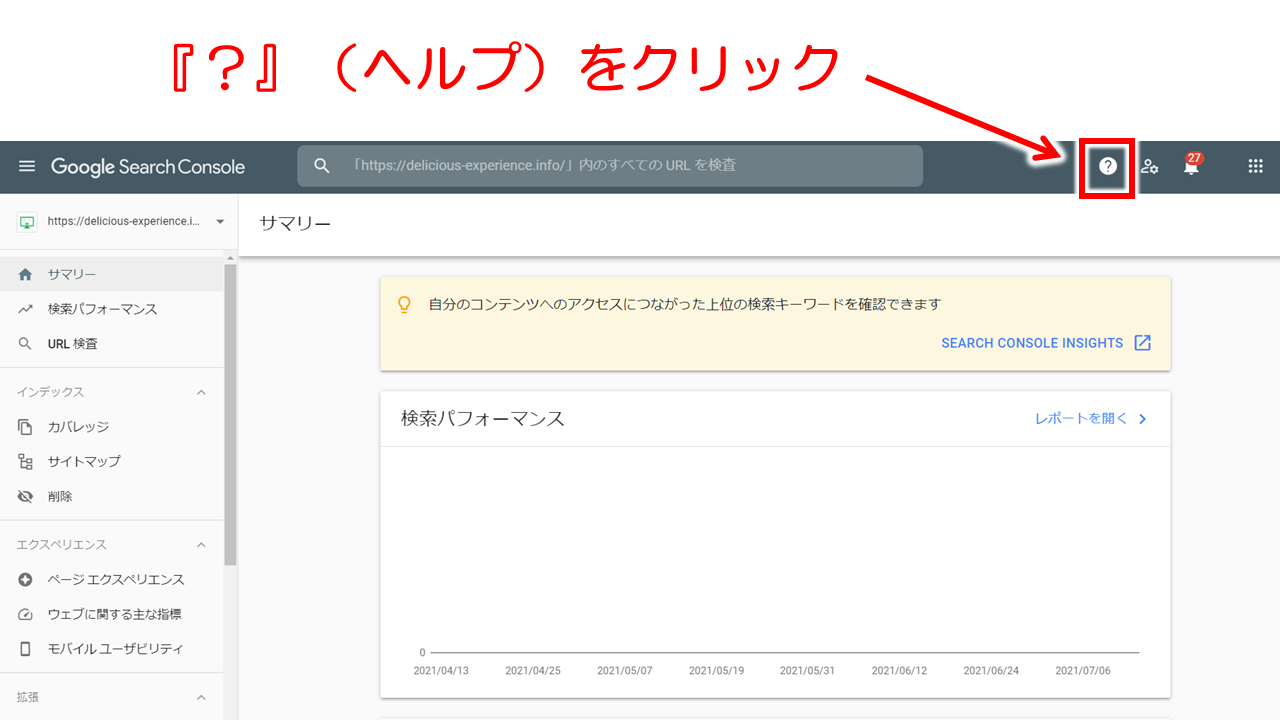
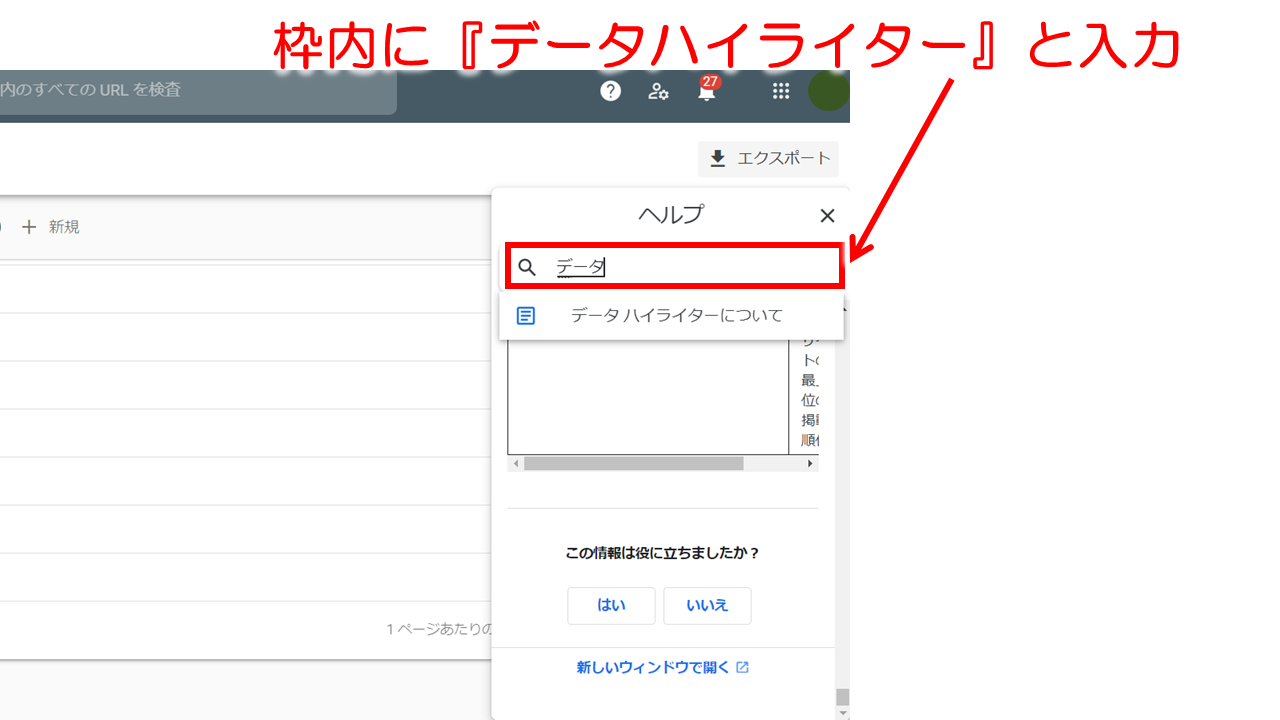
まずはグーグルのサーチコンソールのページを開き
右上の『?』ヘルプをクリックします。

枠内にデータハイライターと入力します。
だいたい全て入力する前に候補で
『データハイライターについて』が
でてくるのでクリックします。

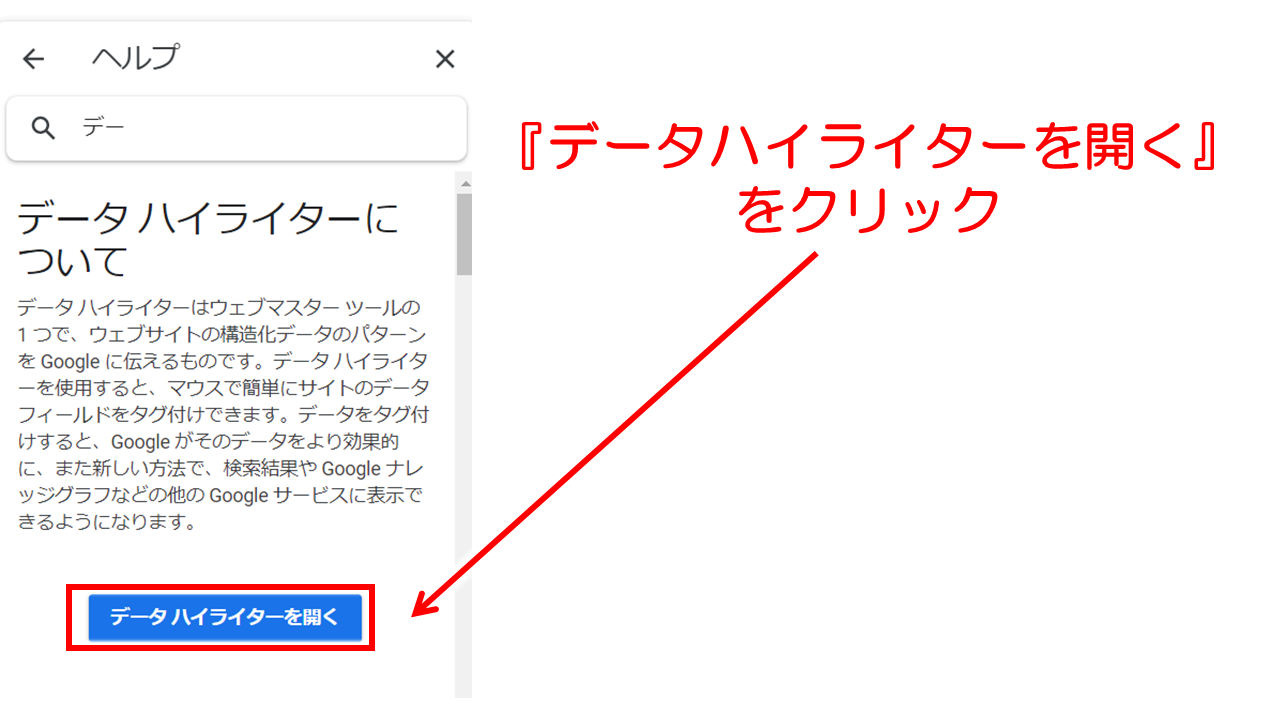
『データハイライターを開く』をクリックします。

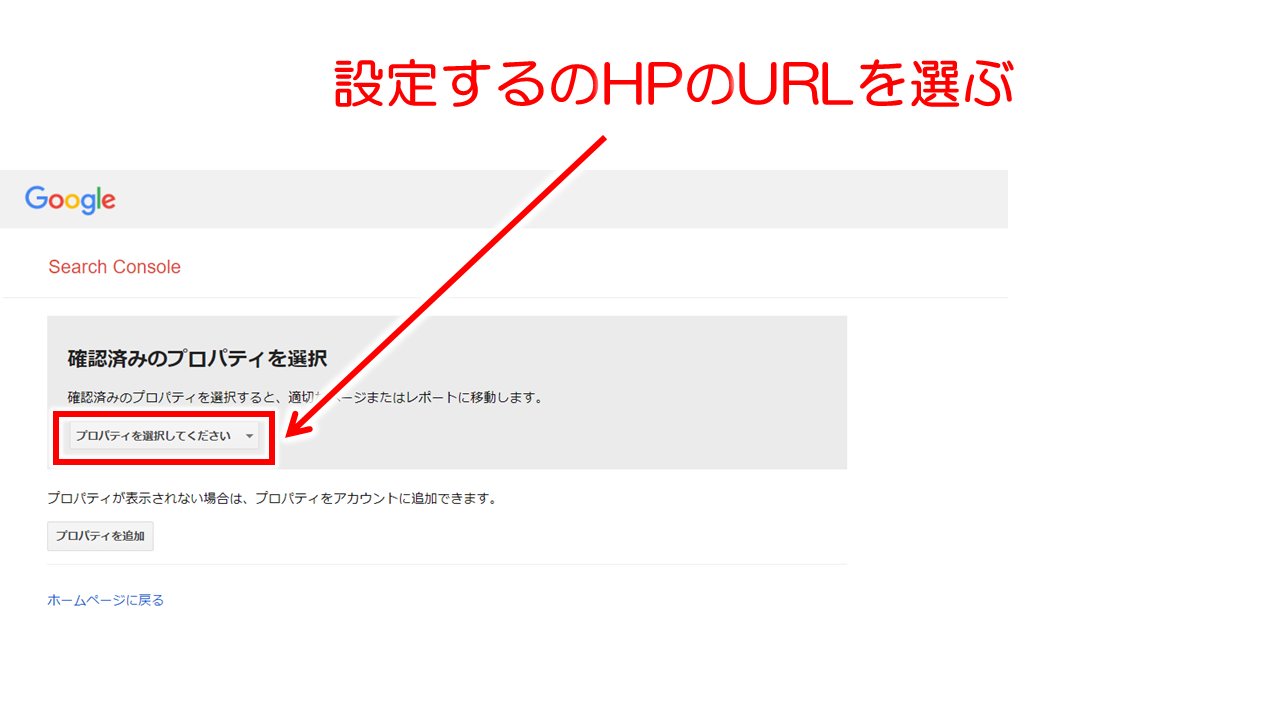
すると下の画面に変わるので
『プロパディを選択してください』
をクリックして構造化データを設定する
HPのURLを選択します。

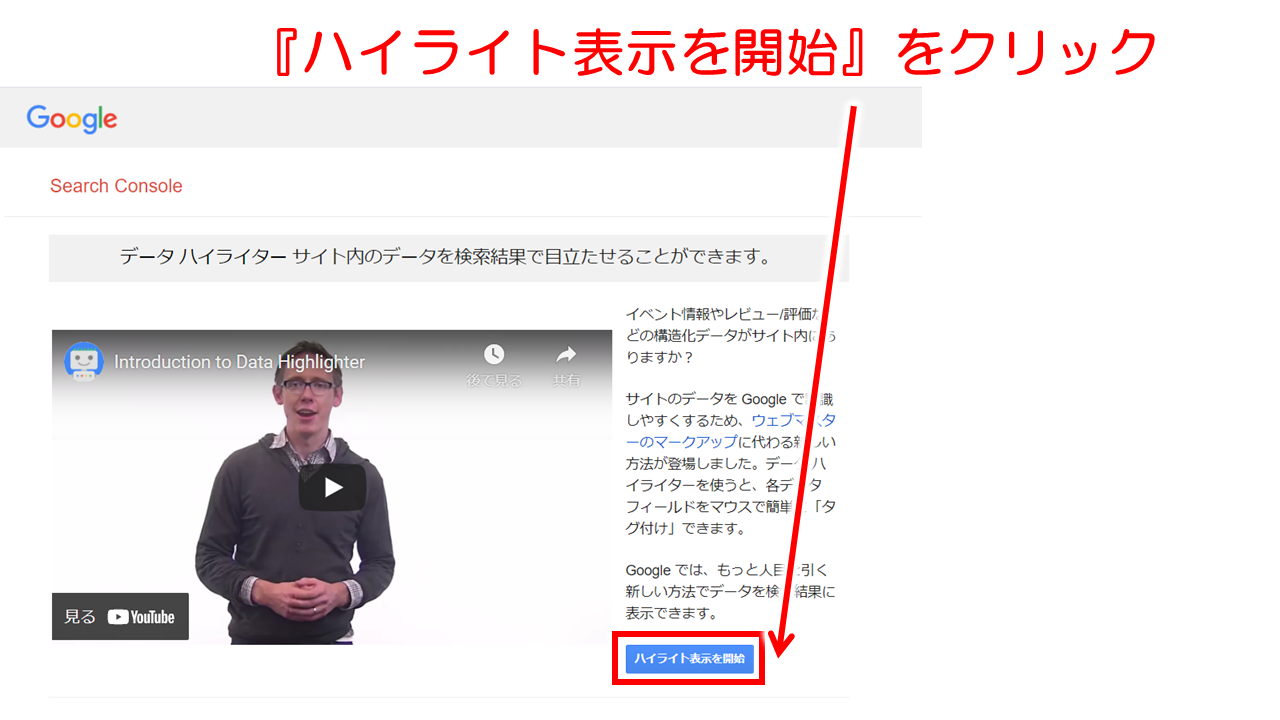
選択すると下のような
メガネのおじさんがいる画面に変わるので
『ハイライト表示を開始』をクリックします。

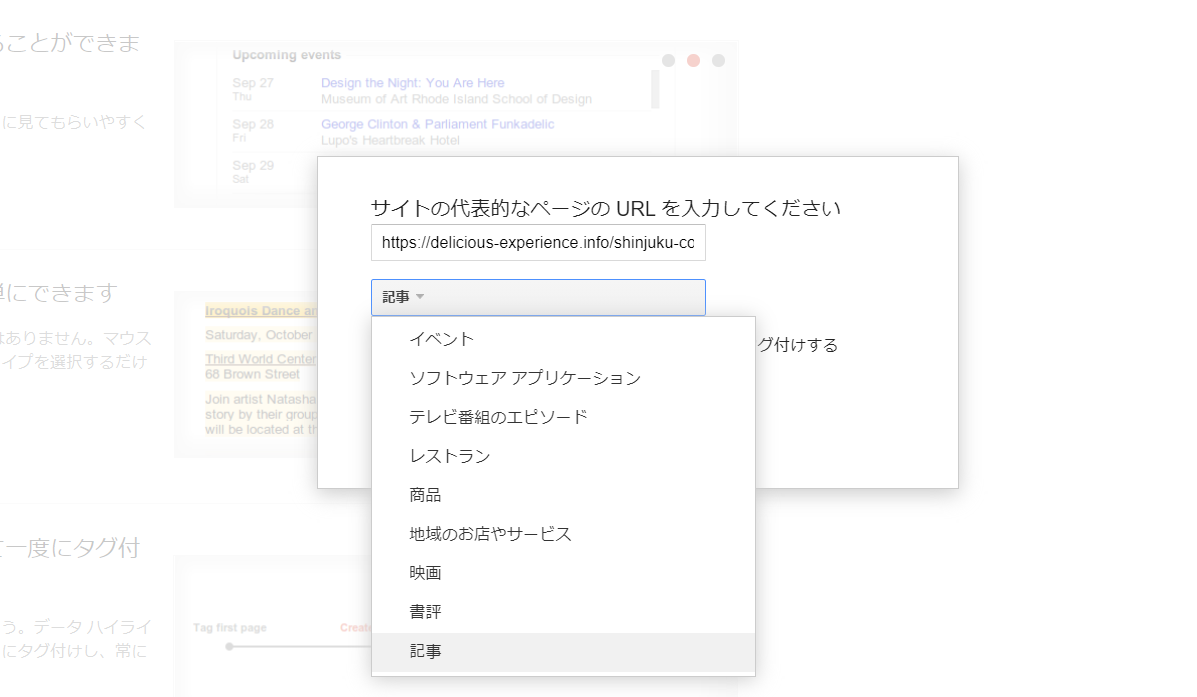
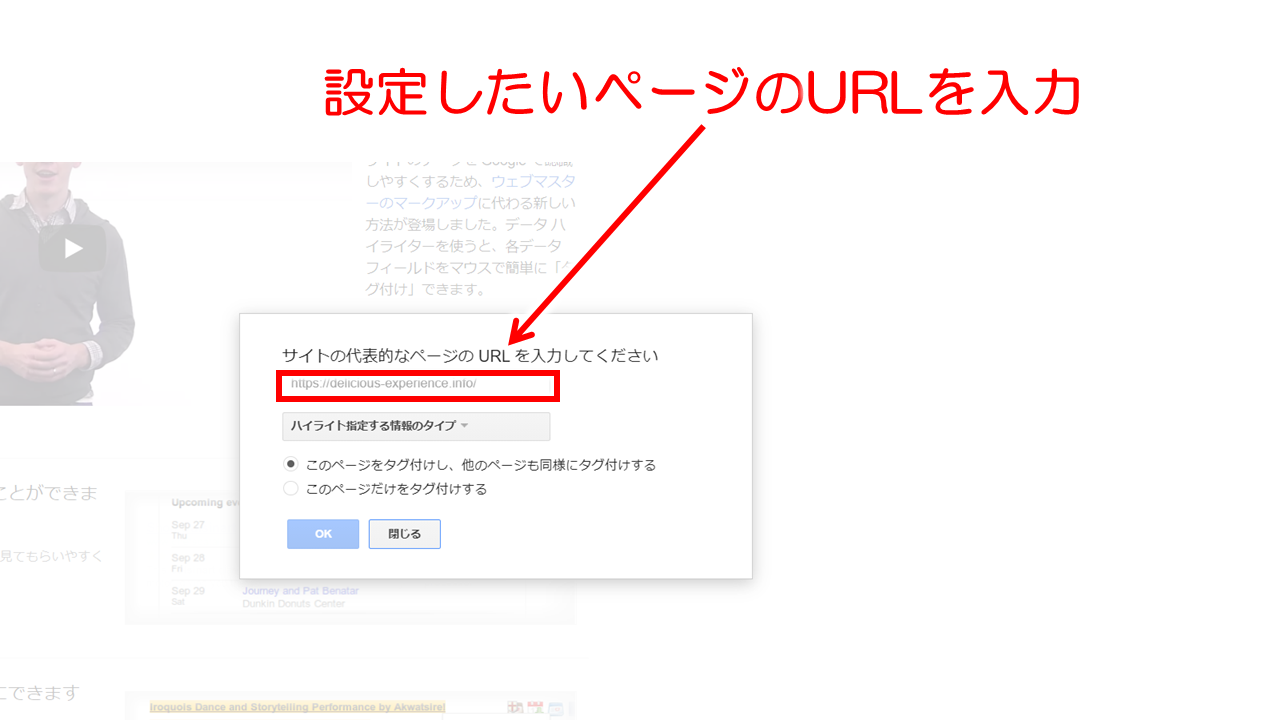
設定したいページのURLを入力します。

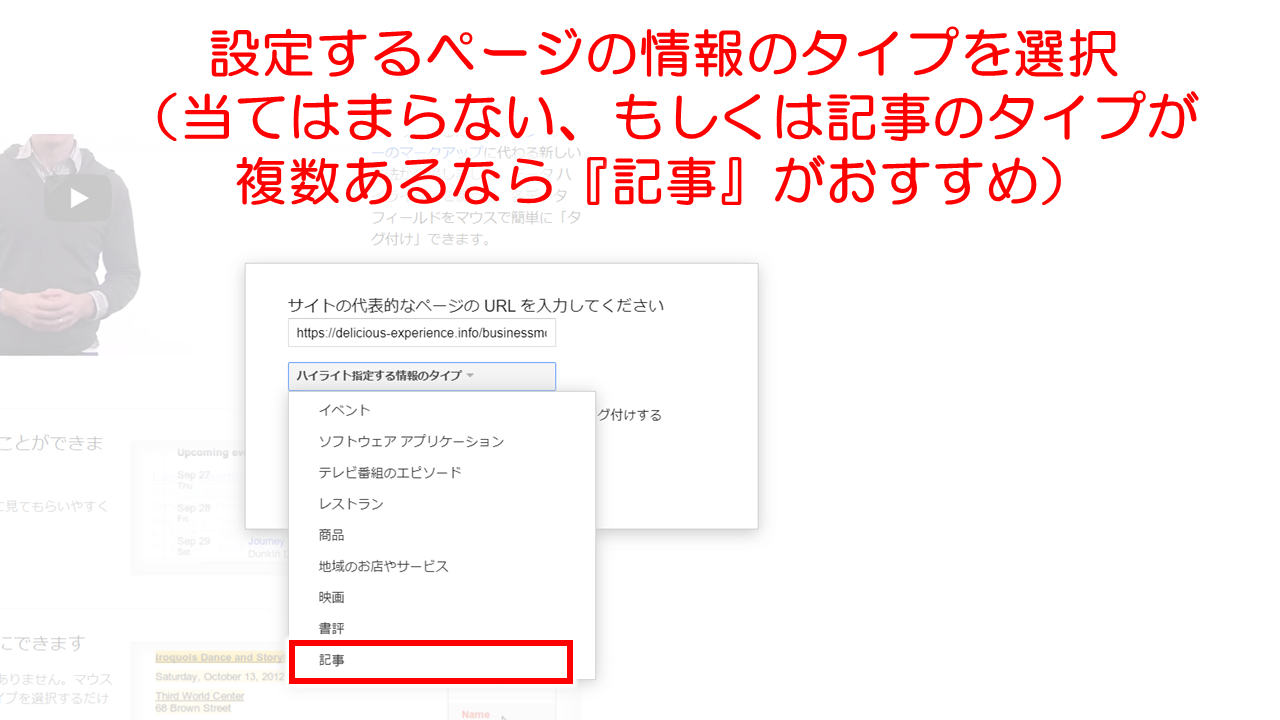
ハイライト設定する情報のタイプをクリックして
記事に一番適切なタイプを選びます。
どれにも当てはまらない
もしくは記事のタイプが複数あるなら
(この後
『このページをタグ付けし、他のページも同様にタグづけする』
を選択した場合ですが)
『記事』がお勧めです。

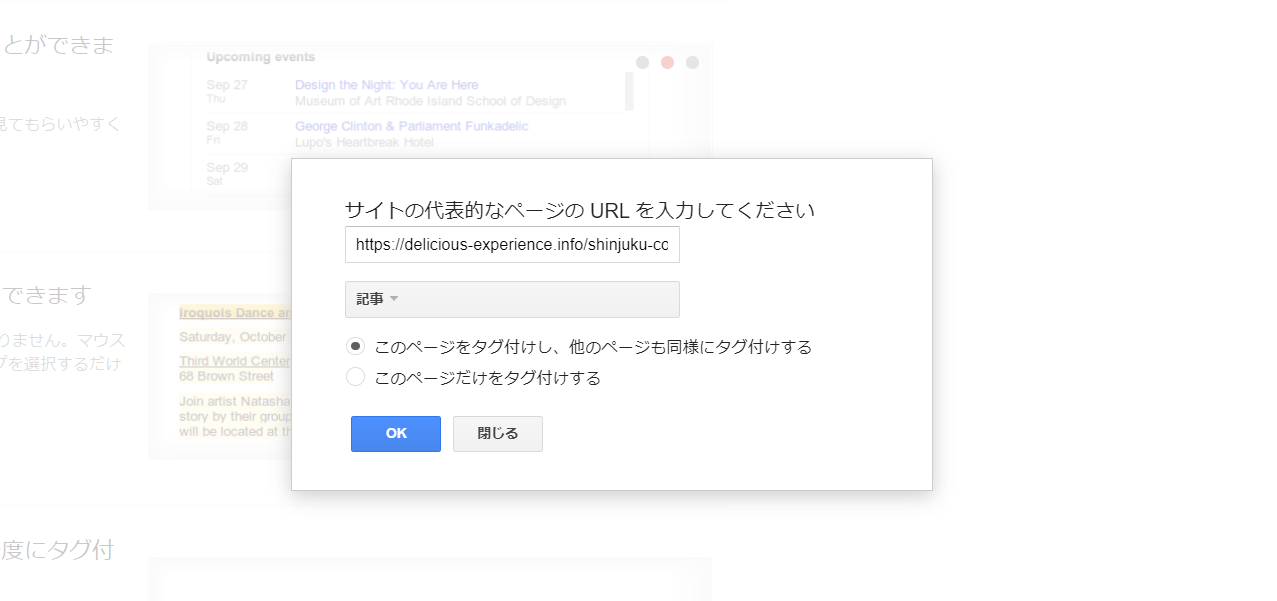
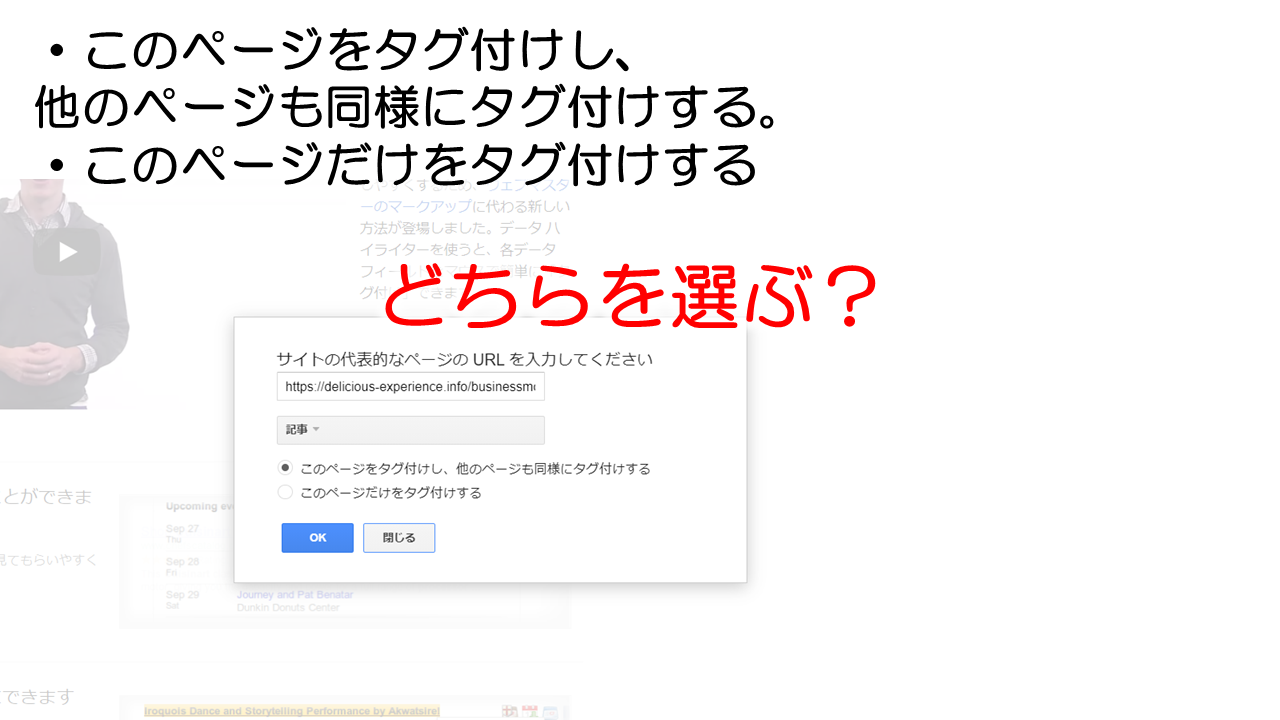
・このページをタグ付けし、他のページも同様にタグづけする
・このページだけをタグ付けする
のどちらかを選択してクリックします。
ここをどちらを選ぶか
選んだ時の違いや起こることについては
また後で解説します。
いったんここでは
・このページをタグ付けし、他のページも同様にタグづけする
を選んで『OK』をクリックとしたとして進めます。

下に
『サイトの代表的なページのURLを入力してください』
の欄に入力したページが表示されて
右側に『マイデータアイテム』の項目が
表示されています。
ちなみにこれは『記事』の場合の項目です。
記事以外を選んだ時はまた別の項目が表示されます。
この埋めていく項目が
構造化データ、つまり
検索エンジンに伝える内容になります。
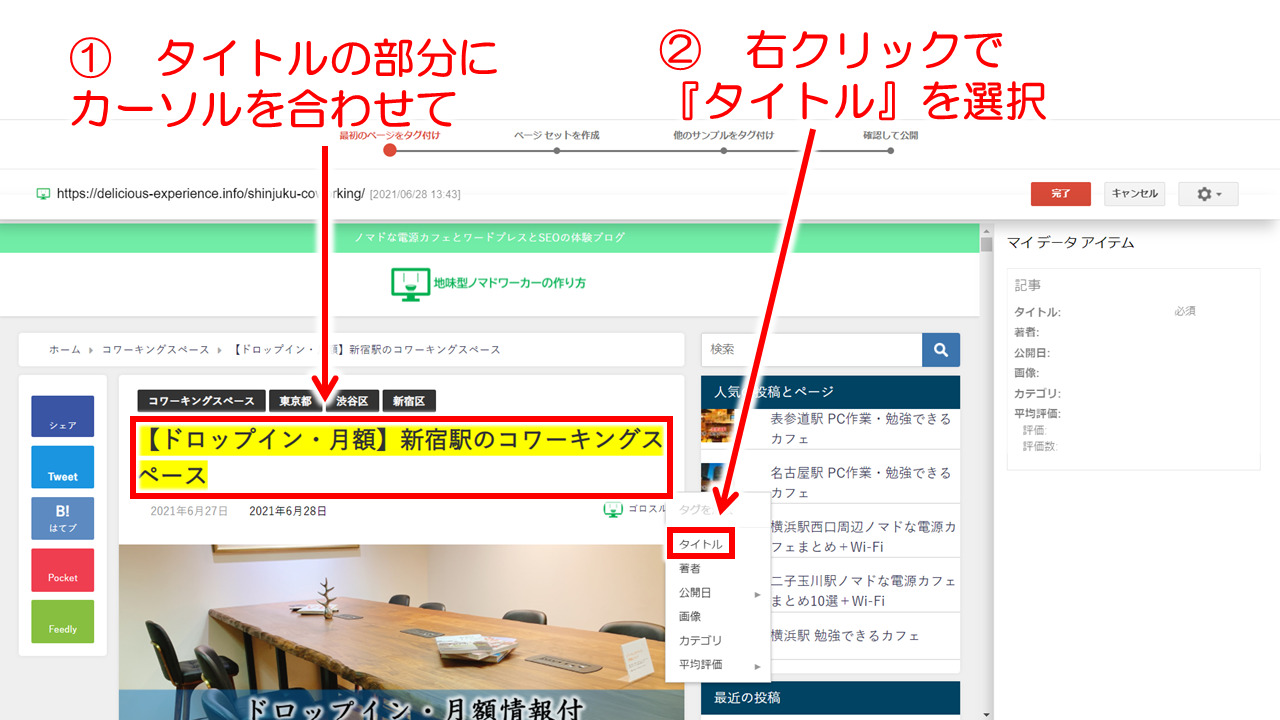
1つずつ項目を埋めていきます。
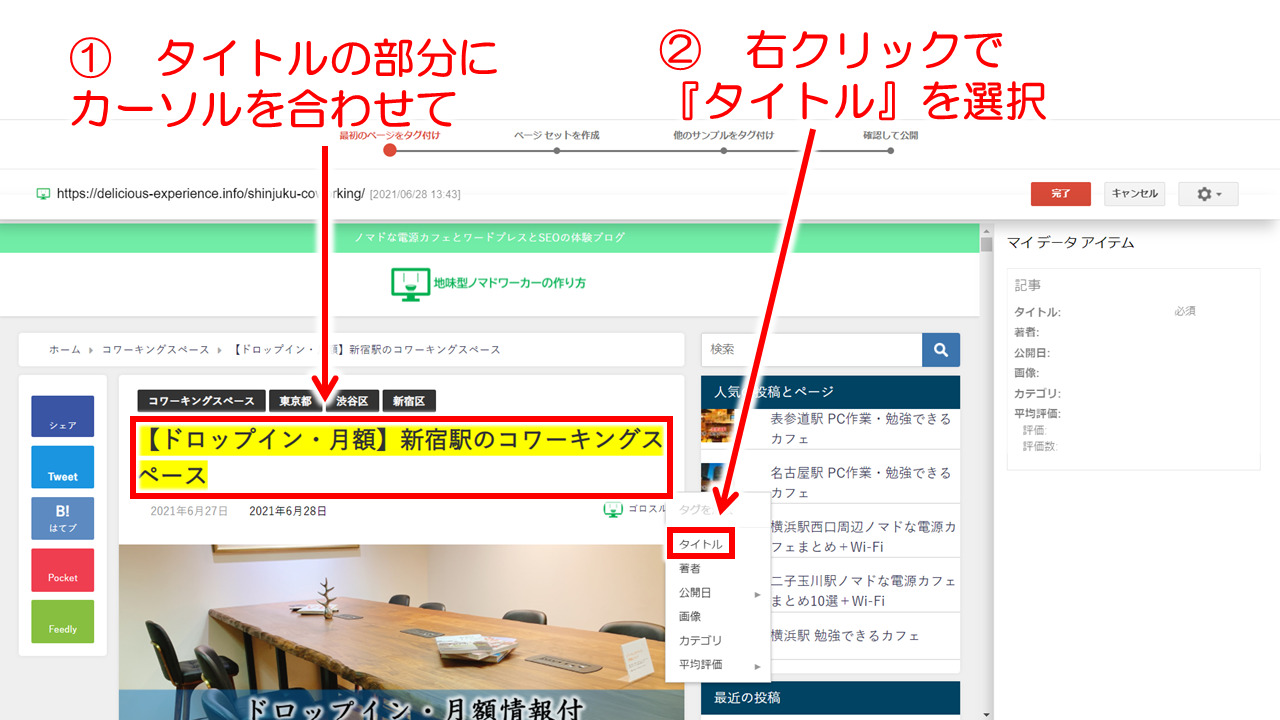
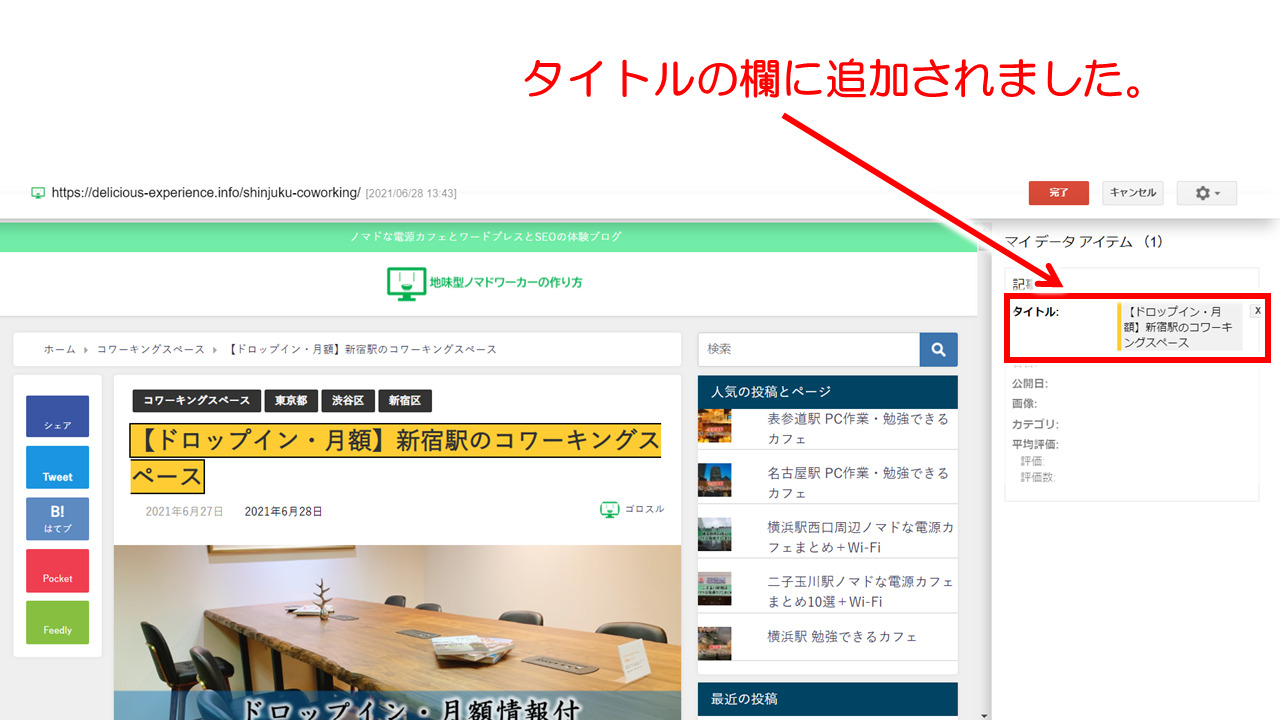
まずは記事のタイトルにカーソルを合わせて
右クリックするとマイデータアイテムの項目が
表示されるので『タイトル』をクリックします。

するとマイデータアイテムの欄に
記事タイトルが表記されます。

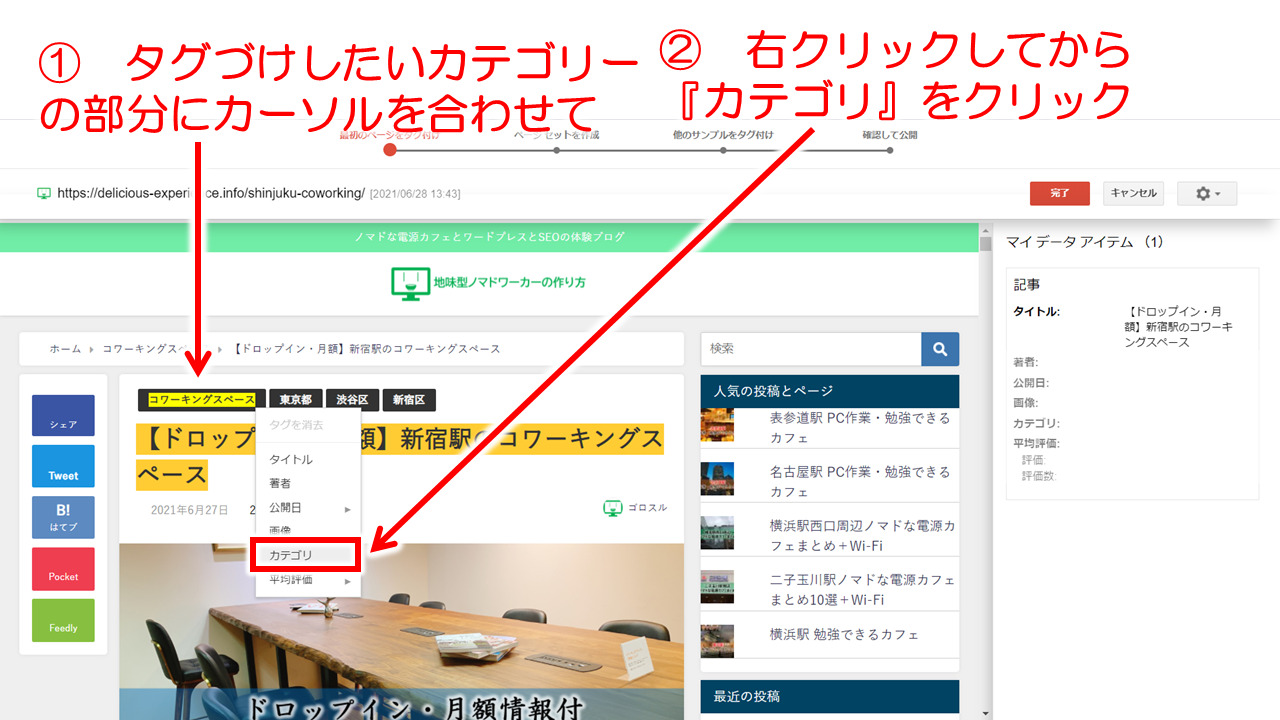
次は『カテゴリ』を埋めます。
(マイデータアイテムの順ではなく
記事でタグすけやすい順で書いてます)
先ほどの同様に
カテゴリの場所をカーソルを合わせ
右クリックして『カテゴリ』を選びます。
なおこのカテゴリをはじめ
各項目の場所はテーマによって違いますし
項目によっては自動で表記されないものも
あるかもしれませんが
その辺はウィジェットを追加するなり
自分で書き込むなり
よしなに対応してください。

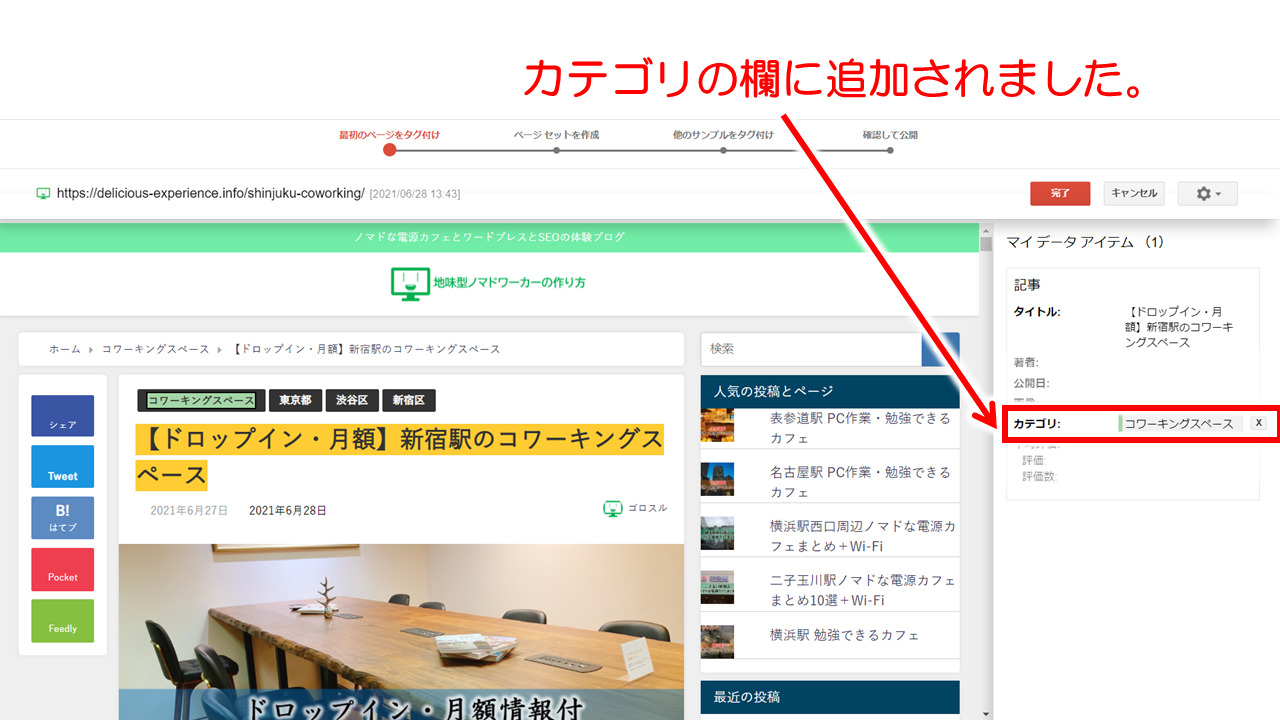
マイデータアイテムのカテゴリの欄に表記されました。

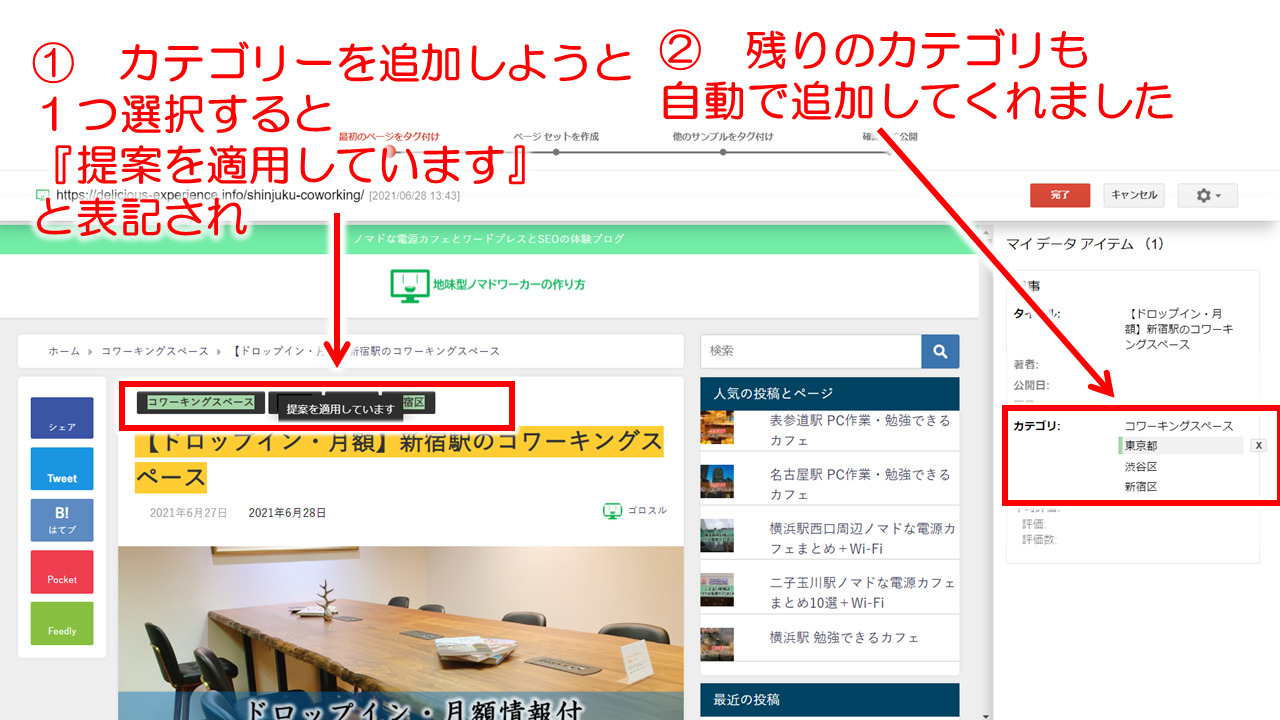
さてカテゴリは1つではないので
追加しようと隣のカテゴリにカーソルを合わせたら
『提案を適用しています』と通知がでて
残りのカテゴリがマイデータアイテムに
自動で表記されました。
ありがたやありがたや。

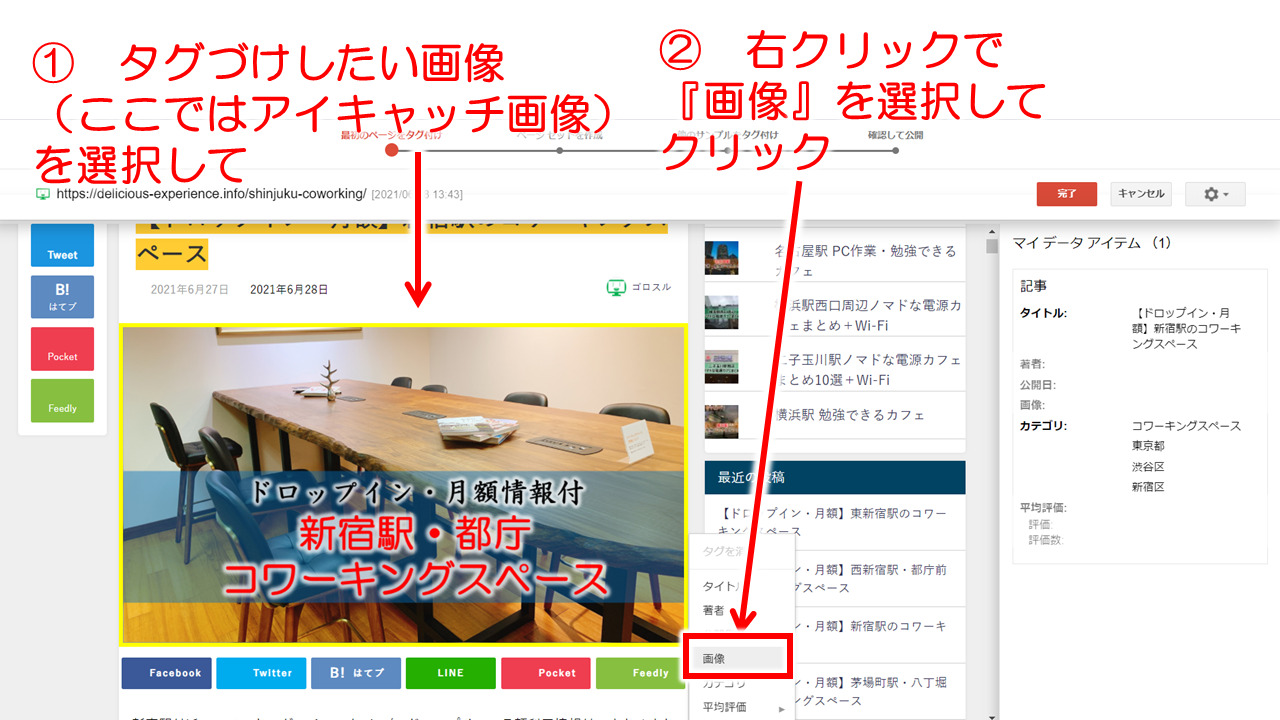
次は画像です。
どれを選んでも良いのですが
アイキャッチ画像が推奨ですね。
あとで説明しますが
他のページを自動タグ付けする際に
データハイライターが迷ってしまうので。
単発ページの設定ならどの画像でも構いません。
今までと同様の手順で画像を選びます。

マイデータアイテムにアイキャッチ画像が追加されました。

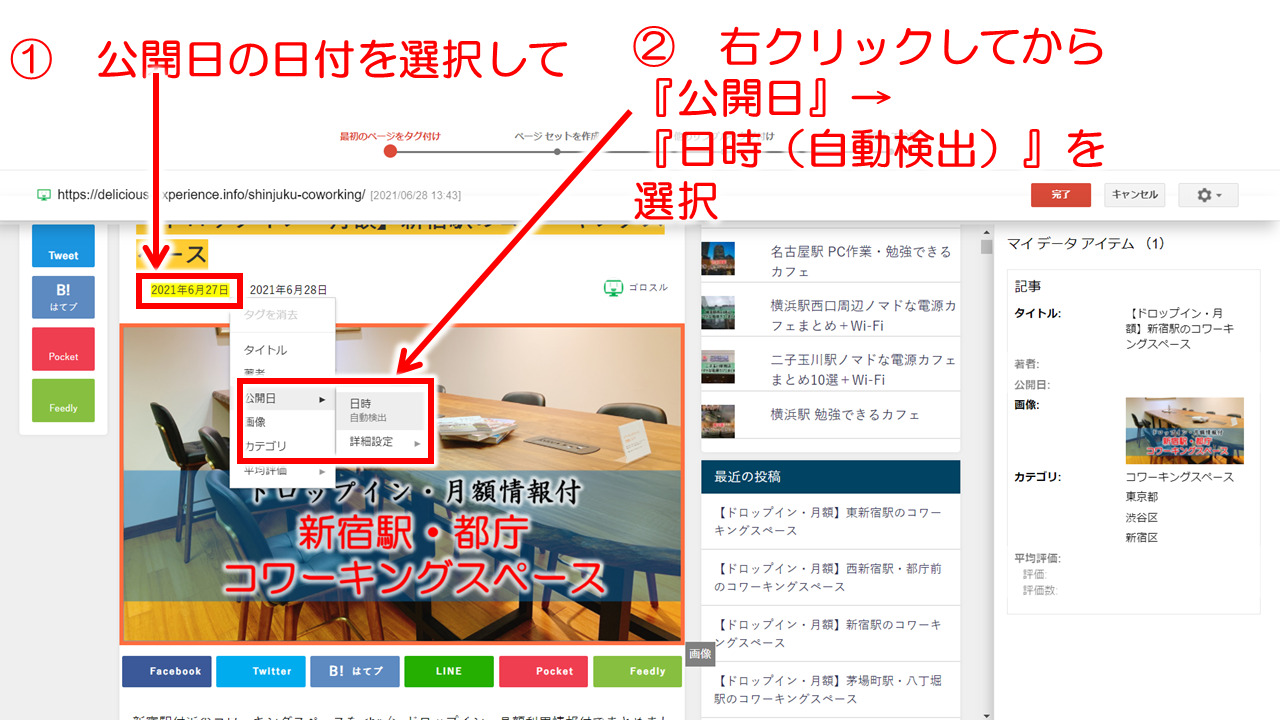
次は公開日です。
右クリックの後『公開日』にカーソルを合わせ
『日時(自動検出)』
を選択してクリックします。

マイデータアイテムの欄に
自動検出された日時が正しければOKです。

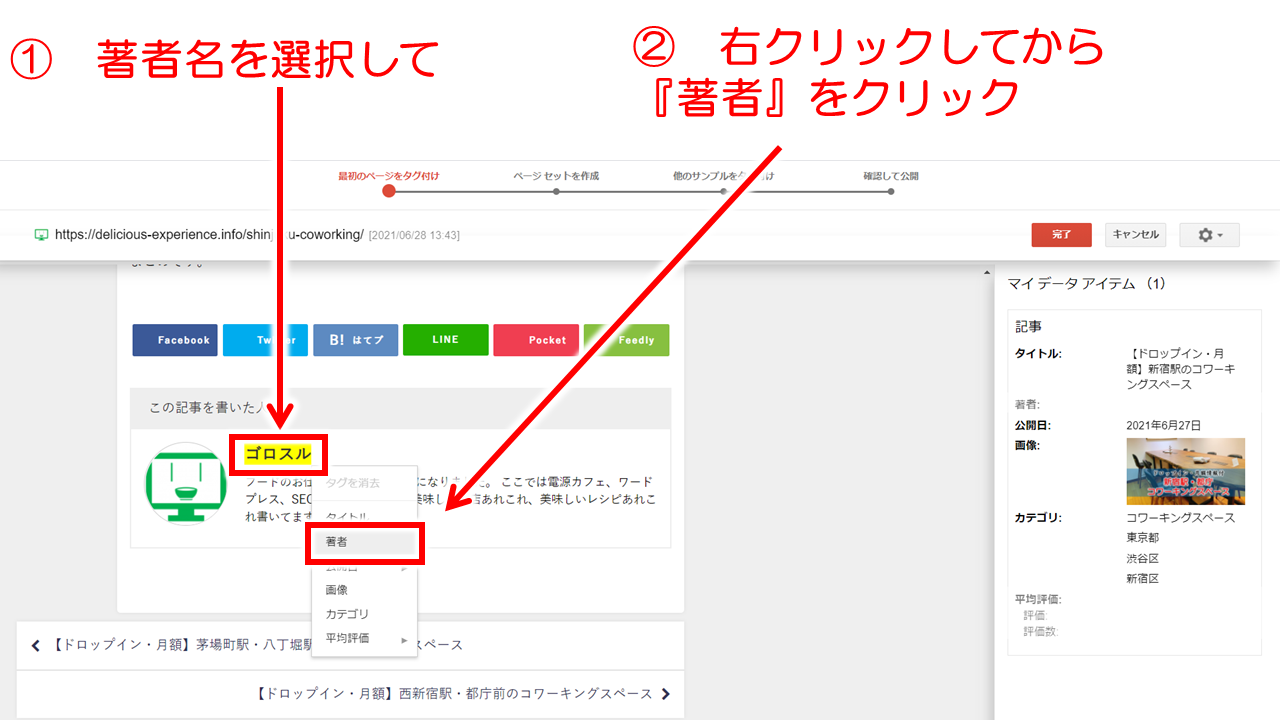
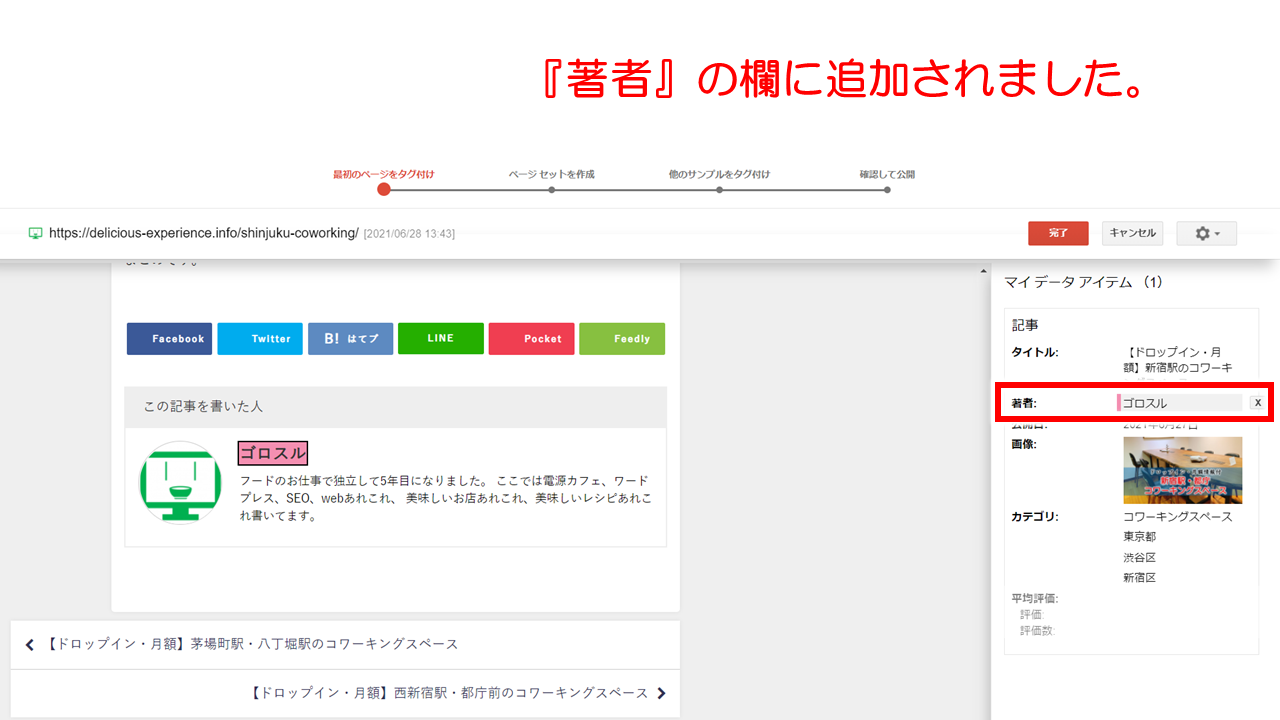
次は著者名です。
今までと同様に著者名にあたる箇所を選択してクリック

著者名に表記されればOKです。

最後の『平均評価』ですが
私の記事は特に評価される項目を設けていないので
空欄にしてあります。
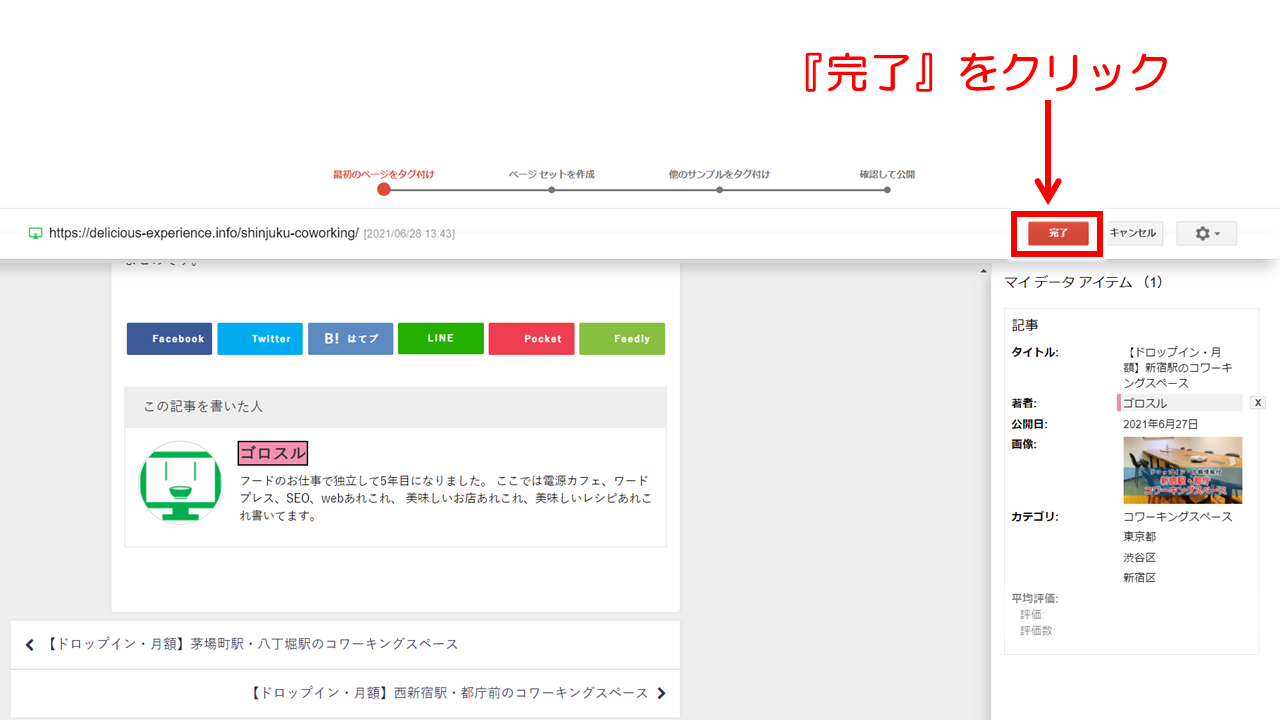
マイデータアイテムの項目を埋めたら
右上の『完了』をクリックします。

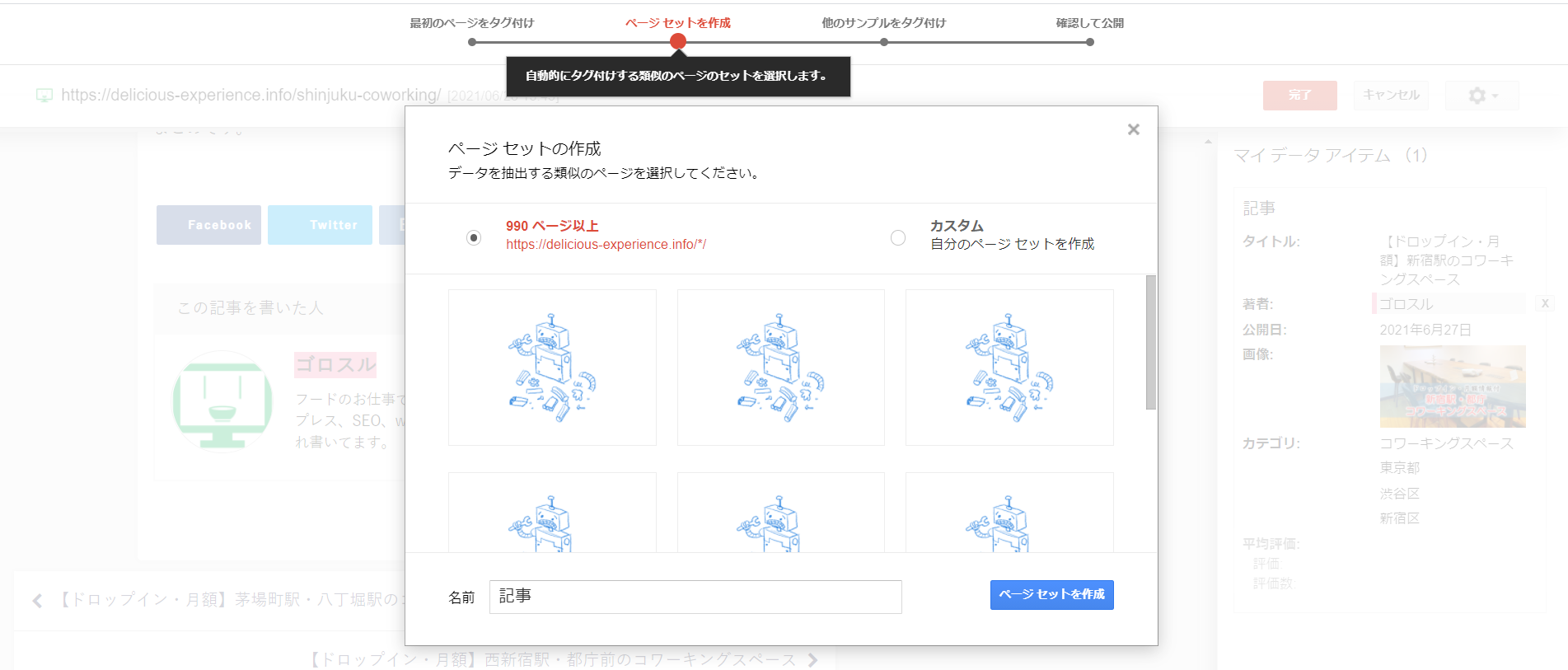
すると下のような『ページセットを作成』の
画面に移行します。
ここで左右どちらにチェックすることになります。
左はページセットにいれるページをデータハイライターが自動で検出
右はページセットにいれるページを自分で選ぶ
です。
ここでは自動を選ぶので左にチェックをいれます。

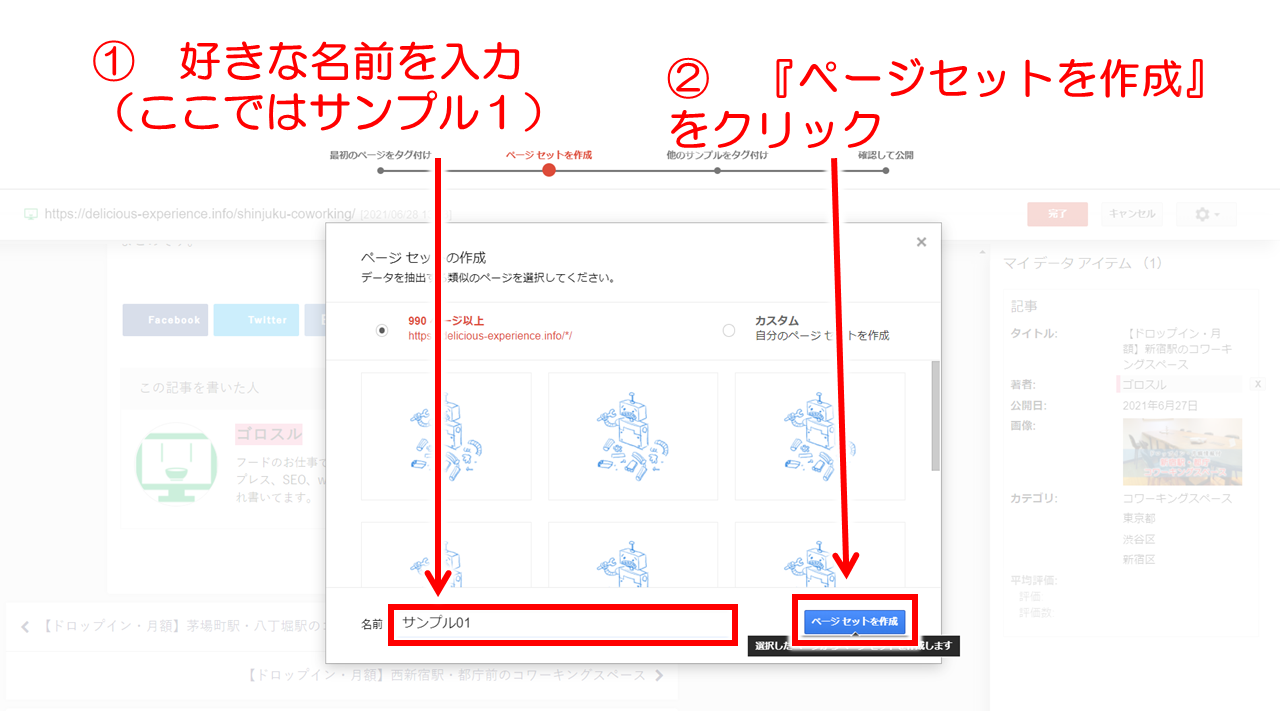
ページセットに名前が付けることができます。
好きな名前を入力して(ここではサンプル1)
『ページセットを作成』をクリックします。

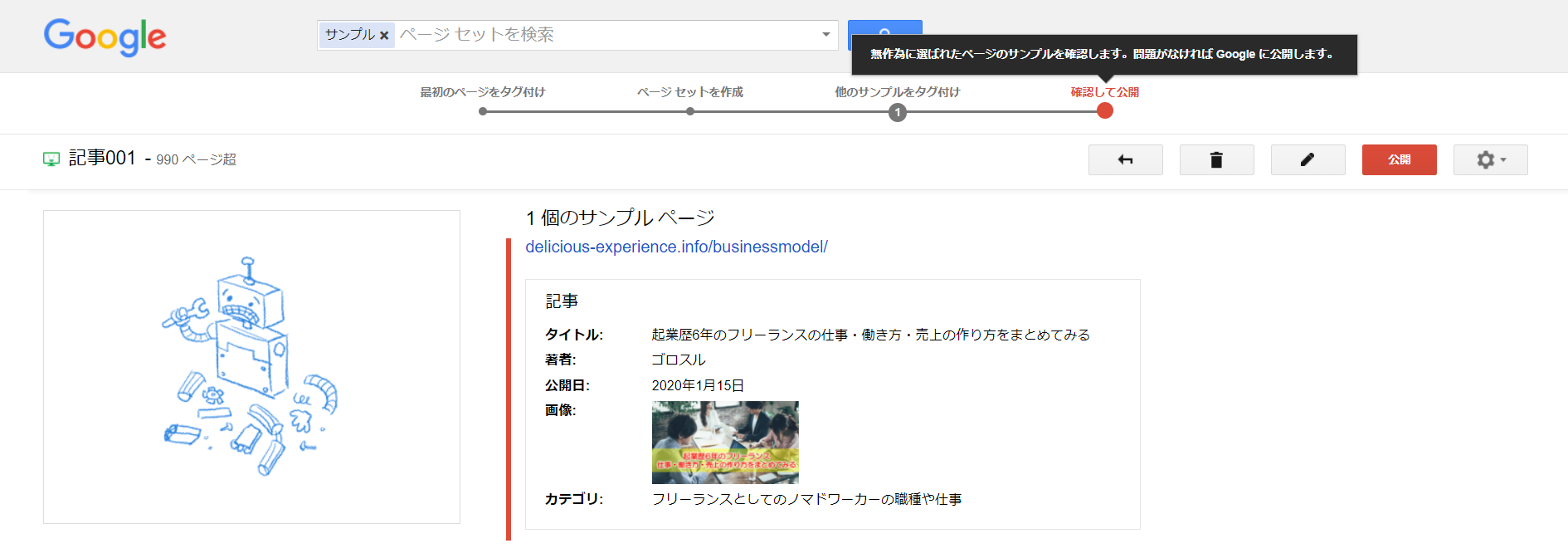
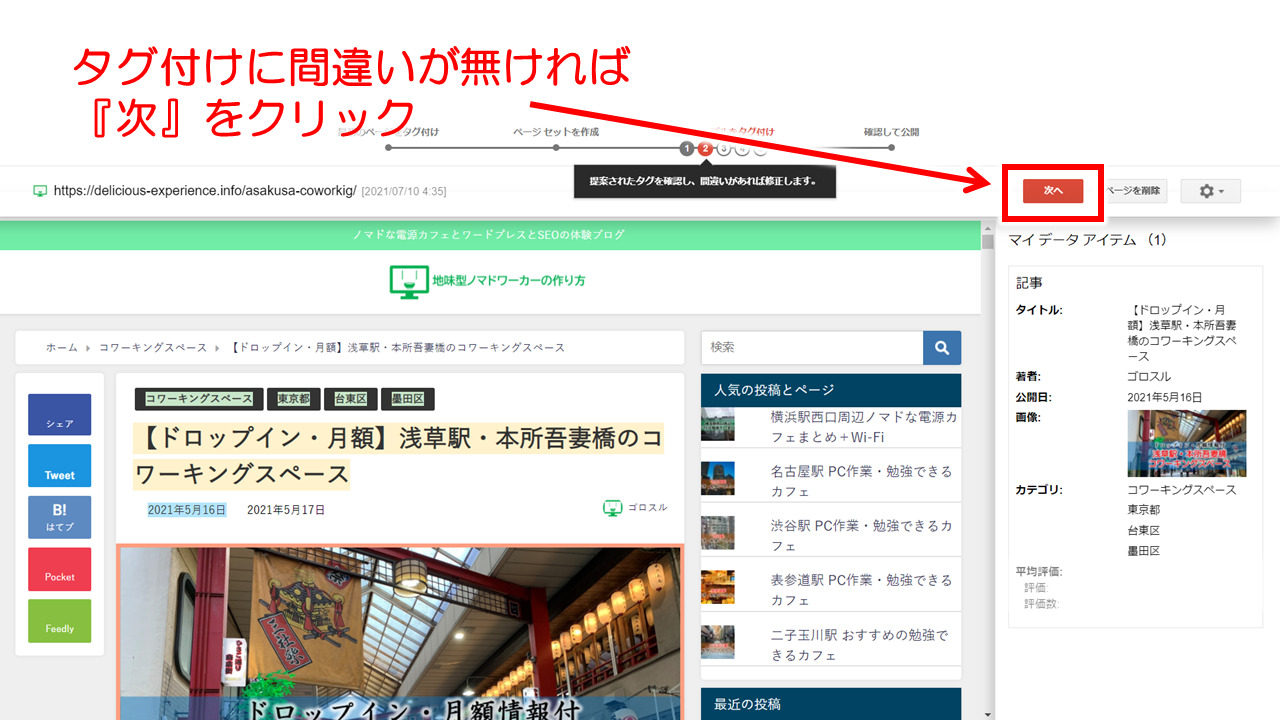
すると最初のタグ付けを参考データとして
ページセットに追加するページが
タグづけ箇所つきでサンプルとして提示されます。

選んだページ、マイデータアイテムの表記や
タグ付け箇所を確認します。
問題がなければ『次』をクリックします。

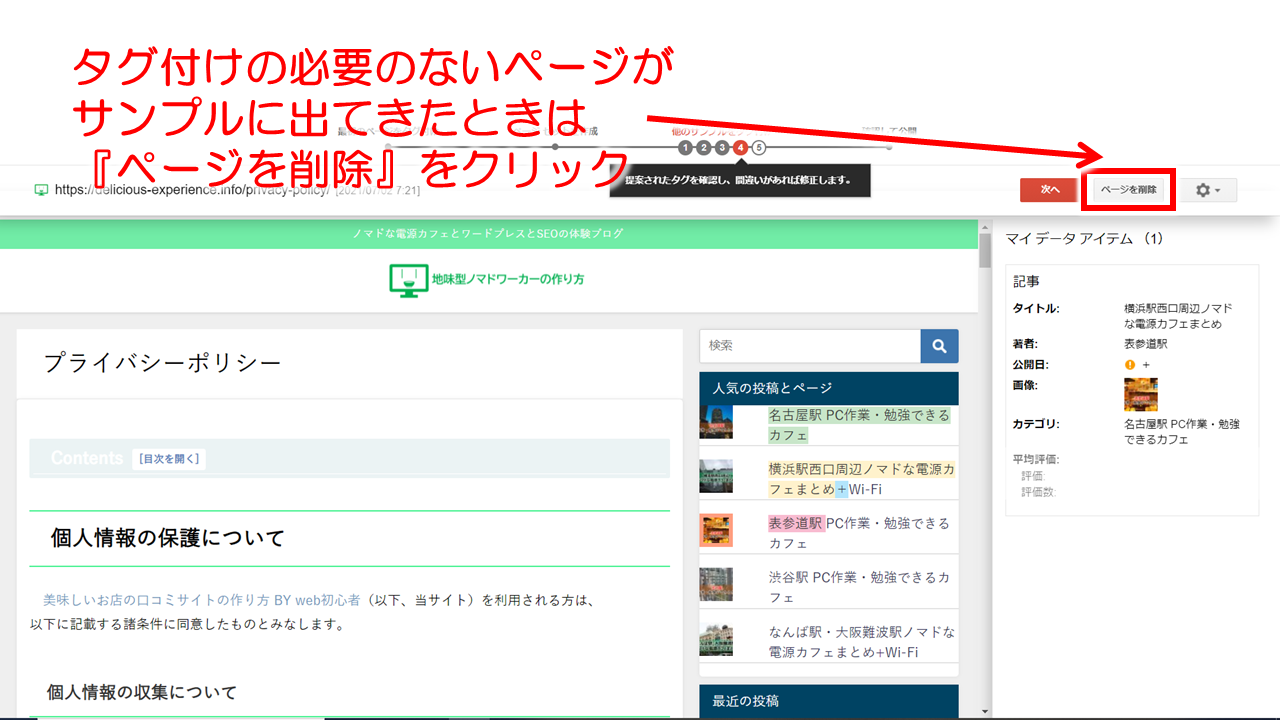
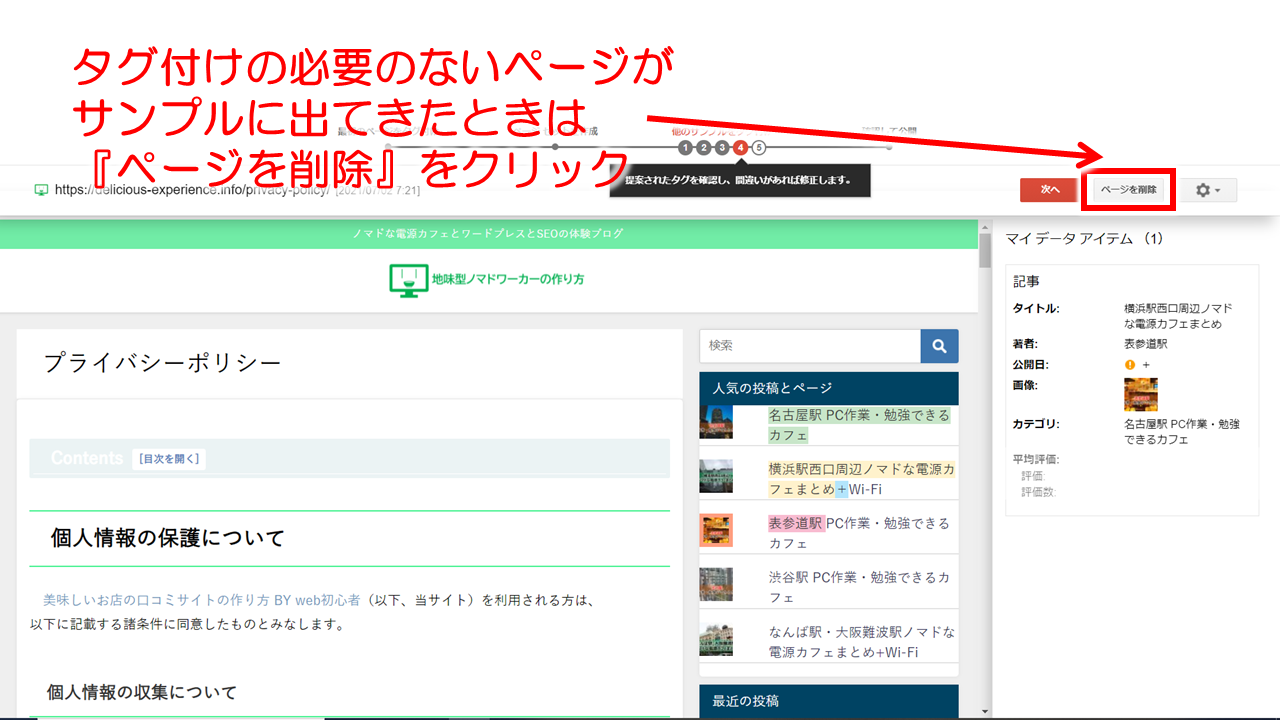
次に固定ページの『プライバシーポリシー』の
ページがでてきました。

プライバシーポリシーのページは
このページセットにいれないと判断しました。
なので『ページを削除』をクリックします。
こうすることでデータハイライターが
『この種類のページはいらない』を学習するので
あとで抽出するページが正確になります。
このページはまた後で解説いれます。

5つ目のサンプルページまで確認ができたら
『完了』をクリックします。

かするとサンプルページの訂正を踏まえた
構造化データされたページが
ピックアップされてでくるので
ページ、タグ付け等確認します。

問題なければ『公開』をクリックします。

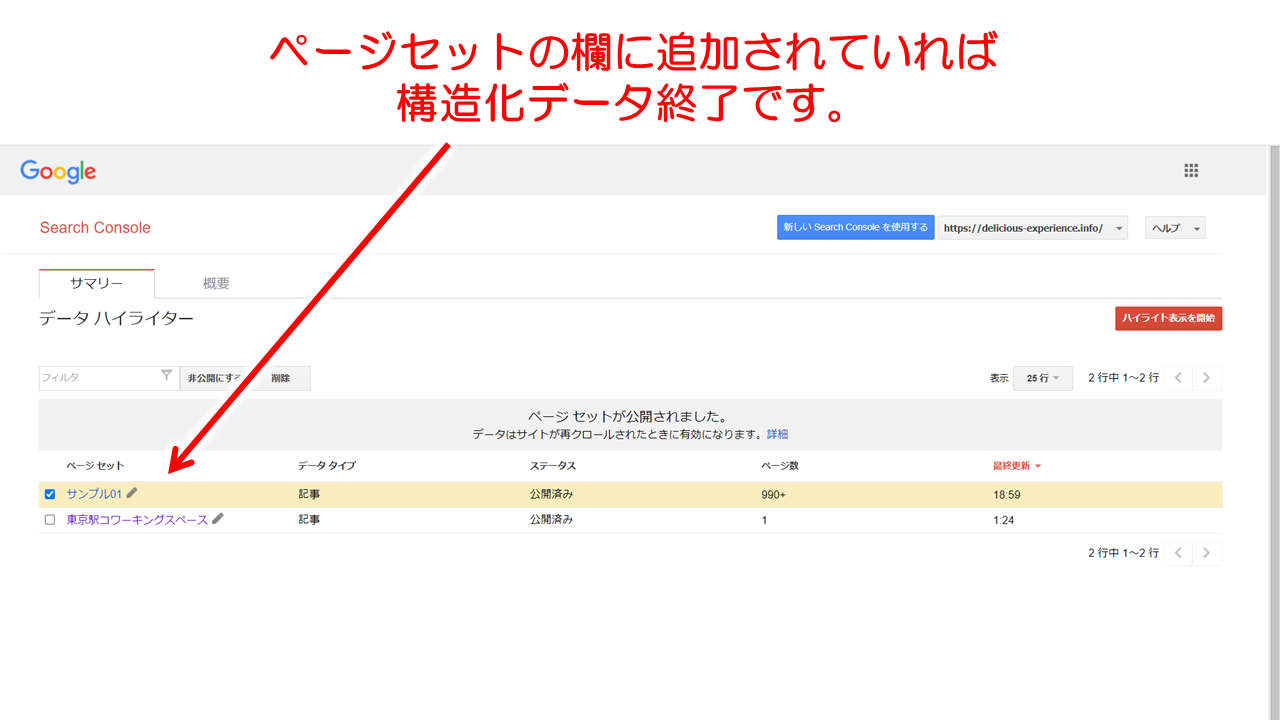
下の画面に設定した名前のページセットが
表記されていれば構造化データ完了です。

『このページだけをタグ付けする』を選んだ場合の設定
最初の『サイトの代表的なページのURLを入力してください』
の欄に入力したページのタグ付けが終わり
『完了』を押したらページセット一覧ページに飛んで終わりです。
賞味2分でおわります。
サンプルの訂正や抽出ページの確認はありません。
だって『このページだけをタグ付けする』ですから。
『このページをタグ付けし、他のページも同様にタグづけする』と『このページだけをタグ付けする』どちらを選ぶ?

手順説明の途中であと回しにした
『このページをタグ付けし、他のページも同様にタグづけする』と
『このページだけをタグ付けする』
のどちらを選ぶ?
ですが
結論から書くと
・過去記事に遡ってタグ付けるなら
『このページをタグ付けし、他のページも同様にタグづけする』
を選ぶ(ただし条件付き)
・1記事アップした後に構造化データにするなら
『このページだけをタグ付けする』
で良いと思います。
理由ですが
『このページをタグ付けし、他のページも同様にタグづけする』
のメリットは自動でタグ付けて構造化データしてくれるので
1記事1記事手間が省けることです。
このサイトは記事数1000超えているので
これで省けた時間は侮れません。
ただし条件があって
1 記事に規則性がある
2 最初のタグ付け指定で記事のフォーマットを利用した
データハイライターが理解しやすい範囲設定にしてある
ことです。
1ですが言い換えると
ハイライト設定する情報のタイプが異なる場合は厳しいってことですね。
なので雑記ブログだとキツイかもしれないです
ってことです。
たぶんデータハイライターのページ選択と
自動タグ付けがうまくいかない可能性があります。
2ですが範囲指定とずれたページがあると
とたんにずれたタグ付け指定になってしまいます。
さっきサンプルで提案されて削除した
『プライバシーポリシー』のページですが
マイデータアイテムの欄がめちゃくちゃでした。

記事ページフォーマットと
固定ページフォーマットの違いで起こった現象と思われます。
もう1つ記事フォーマットでも
『範囲指定の判断で不明なタグづけ』が起こることがあります。
最初の『タイトル』を指定したこの部分
タイトル全てに範囲指定してあります。

実はこれ最初は【ドロップイン・月額】を抜かして
『新宿のコワーキングスペース』のみ範囲指定してました。
するとその後のサンプルページで
タイトルの範囲指定がめちゃくちゃになってしまいました。
1個のサンプルじゃわからないので
タイトル範囲の後半部分を適当にタグづけてみました、みたいな(笑)
これは他に当てはめにくい範囲指定したこちらが悪いです。
そりゃサンプル1個じゃわからないですよね
データハイライターさんすいませんでした(笑)
なので以上の条件をクリアできていれば
過去記事は自動設定で良いと思います。
ただしここで設定したからと言って
アップした記事が自動で構造化データになるわけではありません。
なので新しくアップした記事は
『このページだけをタグ付けする』
でページセットを作成しましょう。
記事名をページセット名にして
なれれば2分でおわります。
ちなみにwordpressの場合
テーマをカスタマイズすれば
記事をアップすると同時に
構造化データのマークアップが完了できるようです。
ただ私はテーマはなるべくいじりたくないので
それはやりませんが。
以上が構造化データの説明と
構造化データをgoogleのサーチコンソールの
データハイライターで設定する方法です。