
ワードプレスで改行が記事に反映されない時に
確認するべきプラグイン『TinyMCE Advanced』の設定の記事です。
Contents
ワードプレスの投稿画面の改行が記事に反映されない!
先日アップした
新宿駅東口周辺ノマドな電源カフェまとめ29選
の記事を書いている途中にそれは起きました。
記事がほぼ書き終わり
プレビュー画面で記事を確認した時のことです。
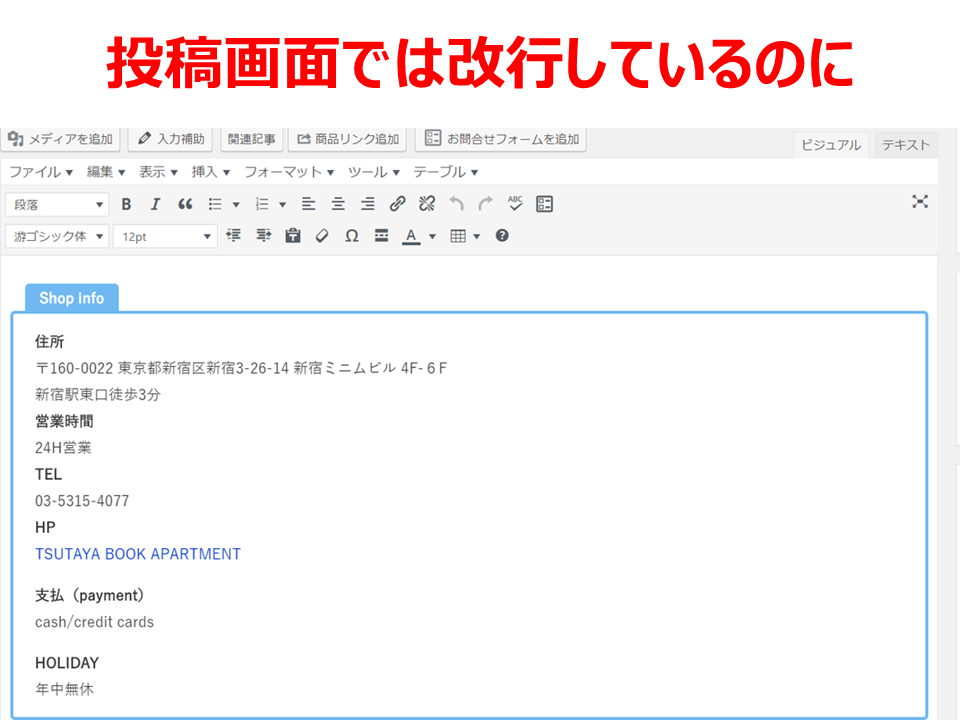
投稿画面では確かに改行されている文章が

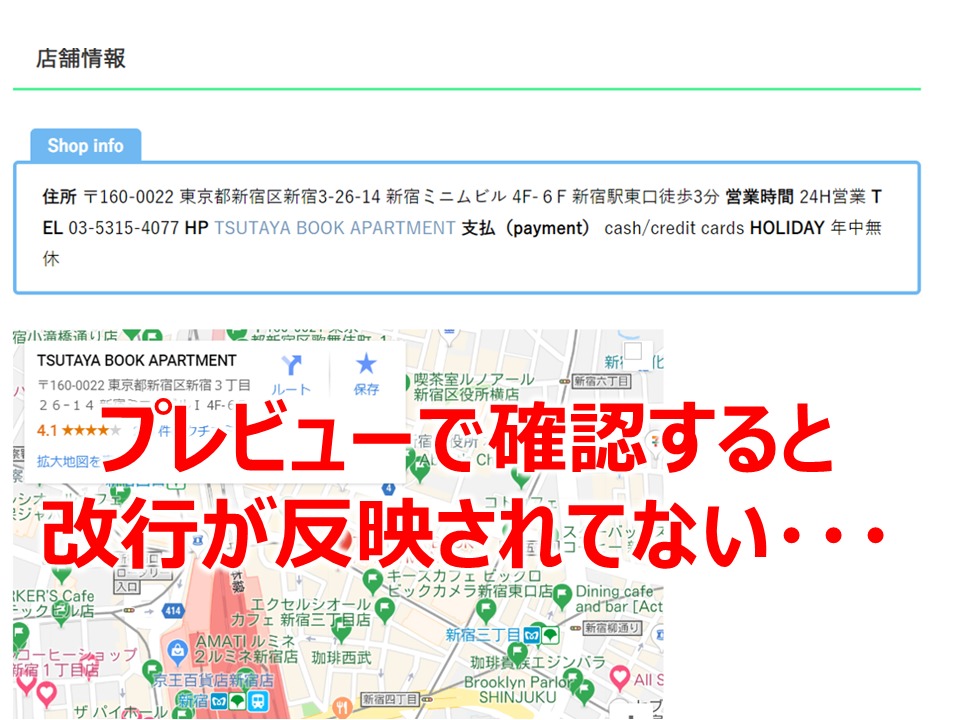
プレビュー画面で記事を確認すると
改行がすべて無効になっているのです。

いやー、焦りました。
もうただの悪夢です(笑)
検索してみたのですが
検索するキーワードを間違えて答えがまったく見つからず
Diverのサポートに聞いてやっと解決しました。
プラグイン『TinyMCE Advanced』の設定を変更する
さて原因はTinyMCE Advancedのプラグインの設定でした。
文字を太くする、色を付ける、リンクを挿入するはもちろん
GoogleMAPなどの埋め込みや
引用モード、下線や打消し線を引くなどいろいろできます。
個人的にインストール必須。
改行を反映させるためのTinyMCE Advancedの設定手順
まずプラグインのTinyMCE Advancedをインストールしてあることが前提です。
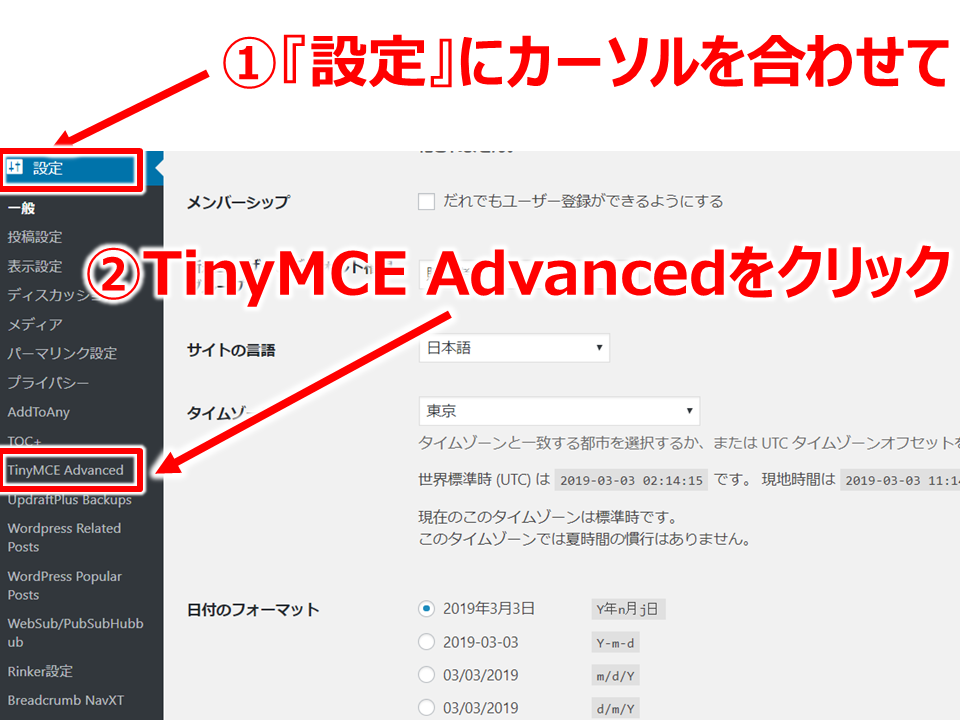
ワードプレスのダッシュボードの左側の
『設定』にカーソルをあわせて
『TinyMCE Advanced』をクリックします。

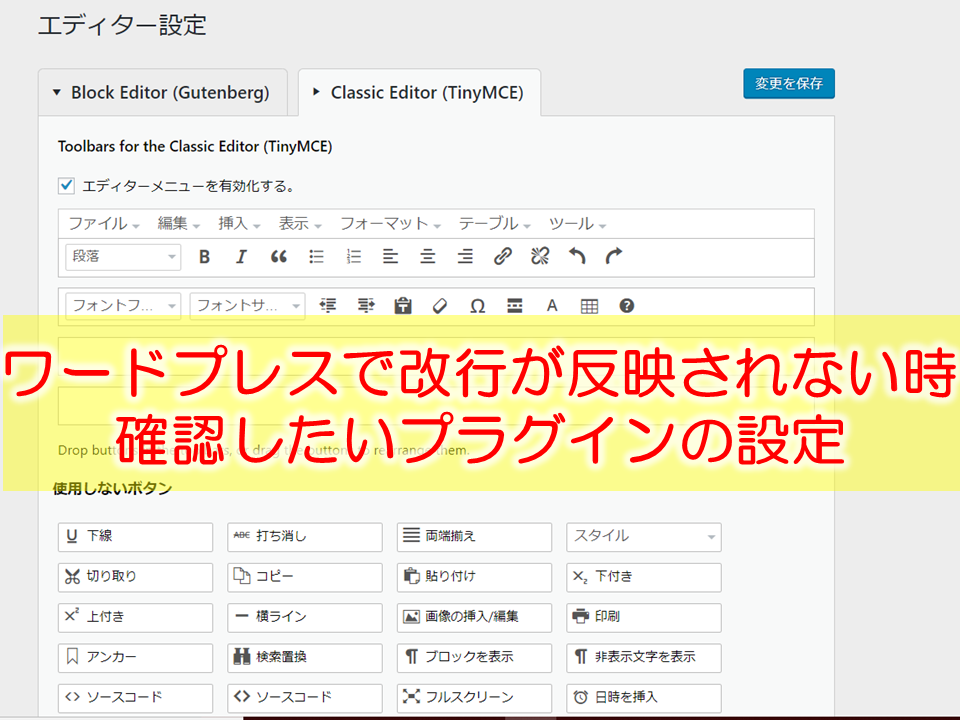
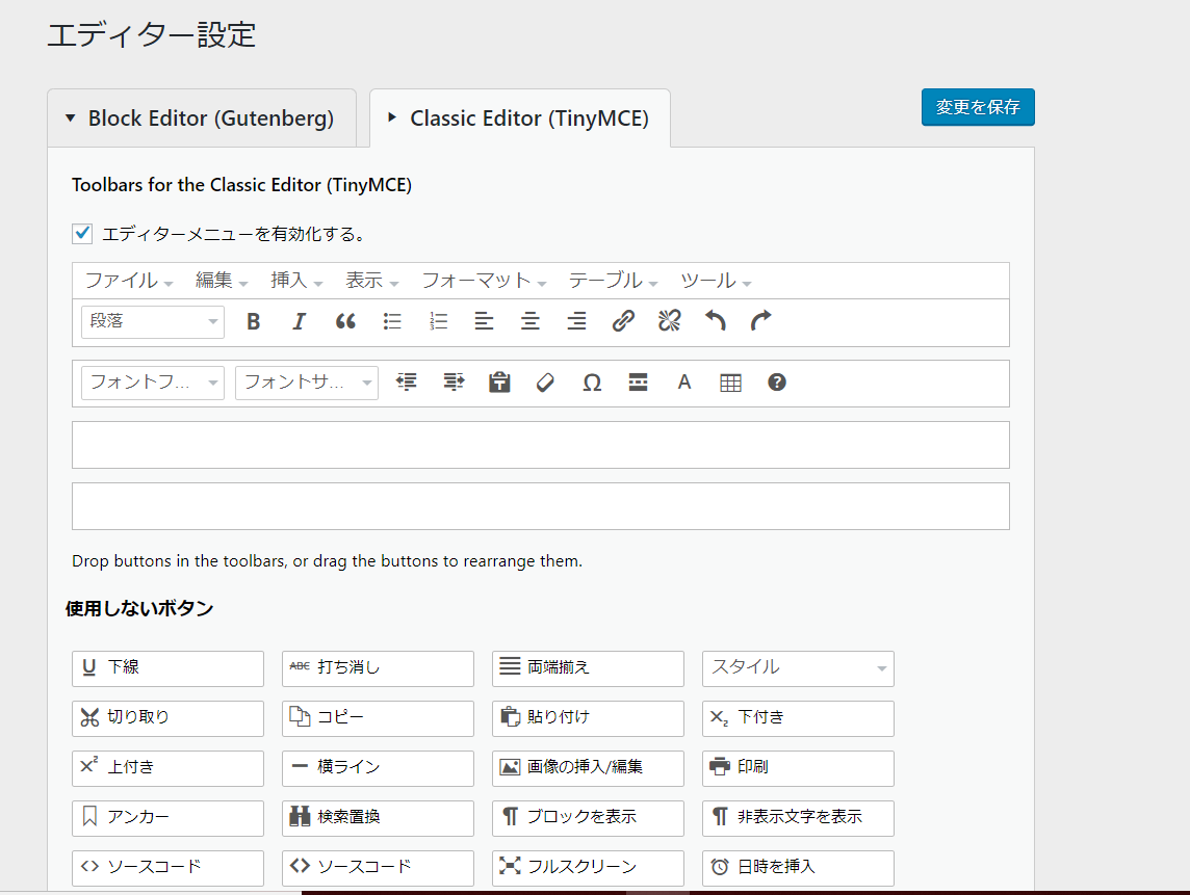
この画面になるので
今使っているエディターを選択します。
ここは『Classic Editor』を使用しているのでそちらを選択

下にスクロールすると
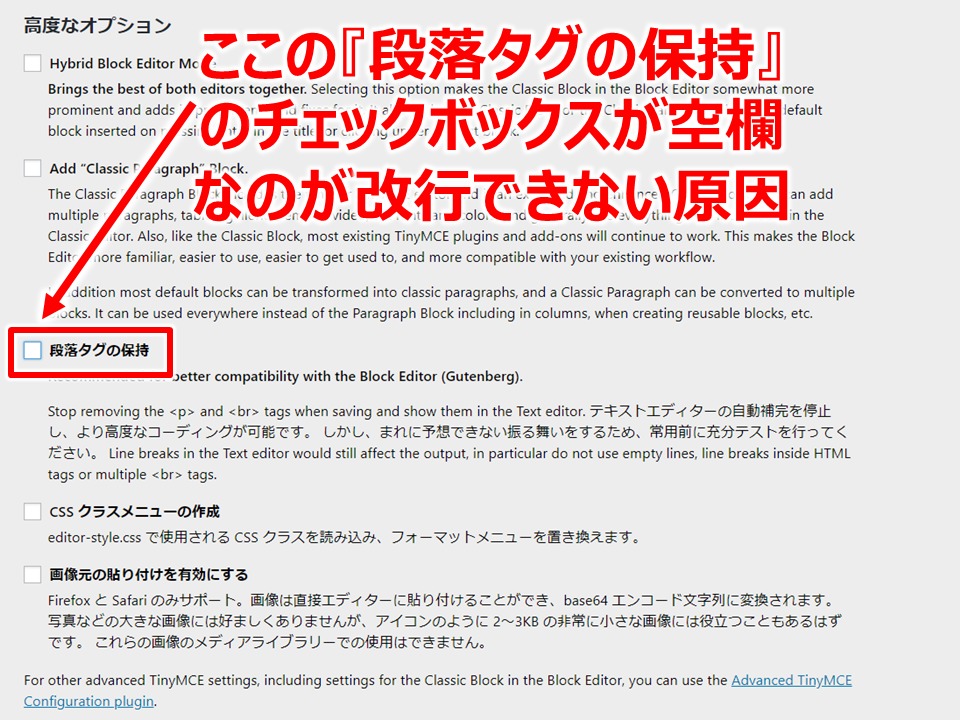
『高度なオプション』の文字がでてきます。
そこのカテゴリーの
『段落タグの保持』のチェックボックスが空欄になっていませんか?
空欄なら改行が記事に反映されないのはこれが原因です。

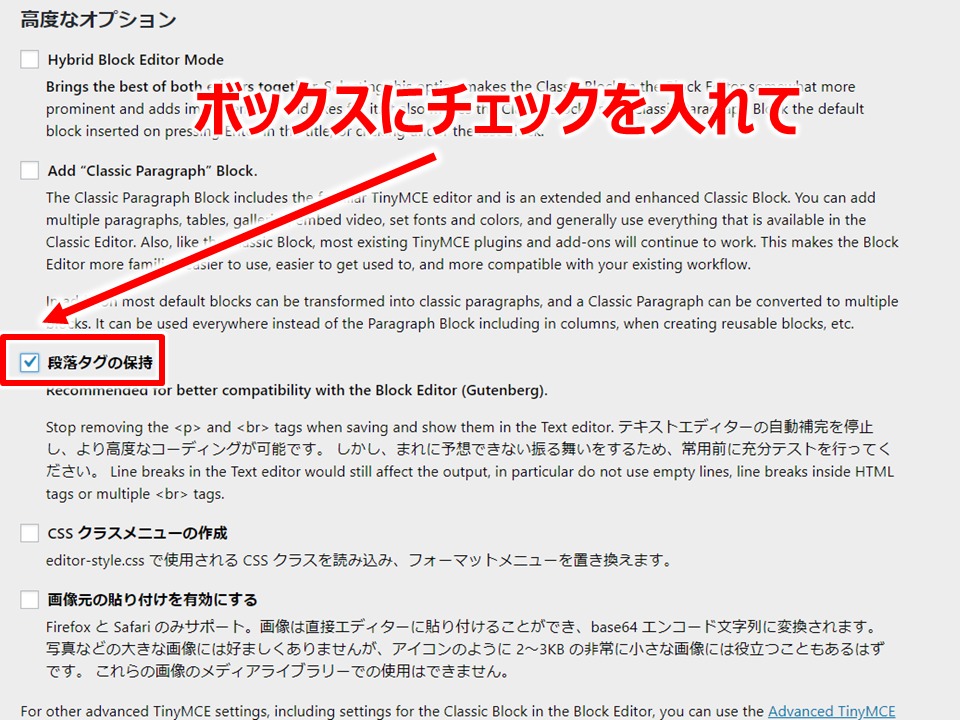
なので
『段落の保持』のチェックボックスにチェックをいれます。

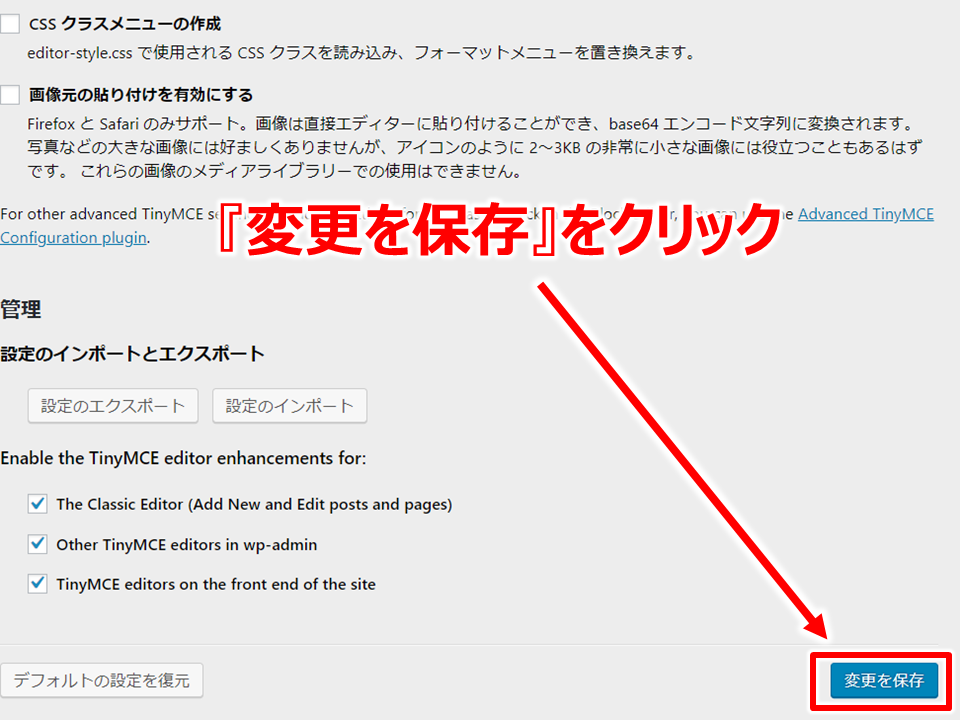
下にスクロールして
『変更を保存』
をクリックすれば改行を記事に反映させる設定完了です。

改行が記事に反映されました!

原因はwordpress5,0のアップデートに伴いClassic Editorをいれたからと推測
今まで改行できないなんて全く無かったのですが
直前にwordpress5,1にアップデートし
それに伴いプラグイン『Classic Editor』をいれました。
投稿編集画面が『Block Editor』に変更になりました。
以前の投稿編集画面を使いたい場合に
インストールするプラグインが 『Classic Editor』になります。
今思うと、それがきっかけなような気がします。
それで『TinyMCE Advanced』にエディター選択の欄が新たにできて
その時にデフォで『段落を保持』が空欄なのかな、とか思ったり。
まぁ、調べたわけじゃないので根拠はありませんけどね(笑)