
【この記事はプロモーションを含みます】
TCDのテーマANTHEMの商品ページの作成の仕方を
見取り図付き解説しています。
ANTHEMを使ってみた感想を知りたい方は
こちらの記事をどうぞ。
解説しています、と書いてますが
ほぼ自分用です(笑)
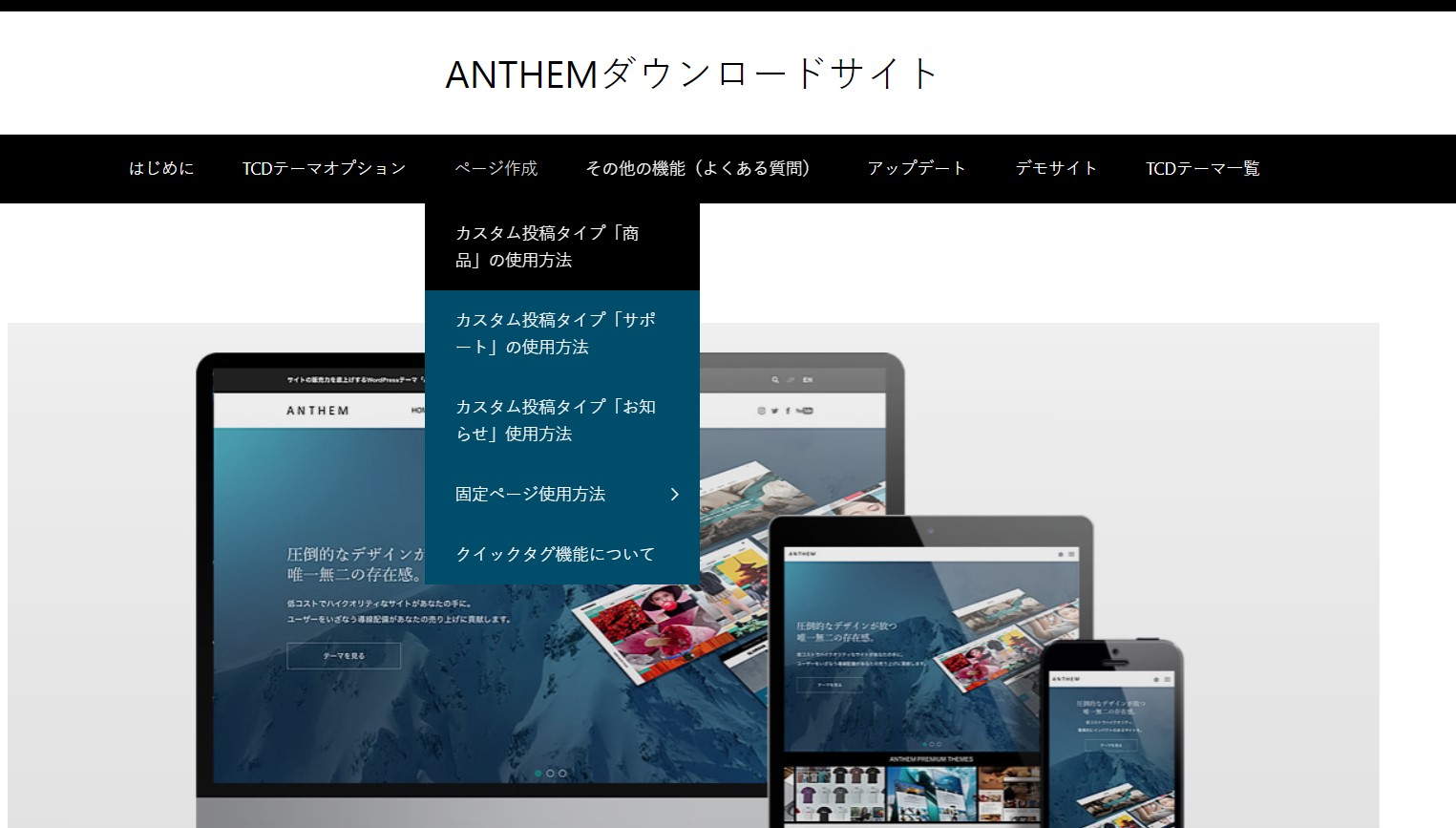
そもそもANTHEMには下の図のような
購入者専用の取扱い説明のページがあります。

このページも図解付きで説明してあるので
説明記事なんていらないのですが
この商品ページは機能や表示の仕方が
いろんなバリエーションがあるのと
度々使いそうなので
自分の確認用で作ることにしました。
ANTHEMのデモサイトの
ヘッダーカテゴリー『テーマ』の中にある
CUREのページを見本にして説明しています。
ただ一部自分の休眠サイトにテーマを
インストールして作りました。
ちなみに図解して一番の収穫は
使わなくて良い機能が
はっきりしたことだったりします(笑)
あくまで私の場合ですが。
Contents
TCDテーマANTHEM 商品ページ作成用 図解付き解説
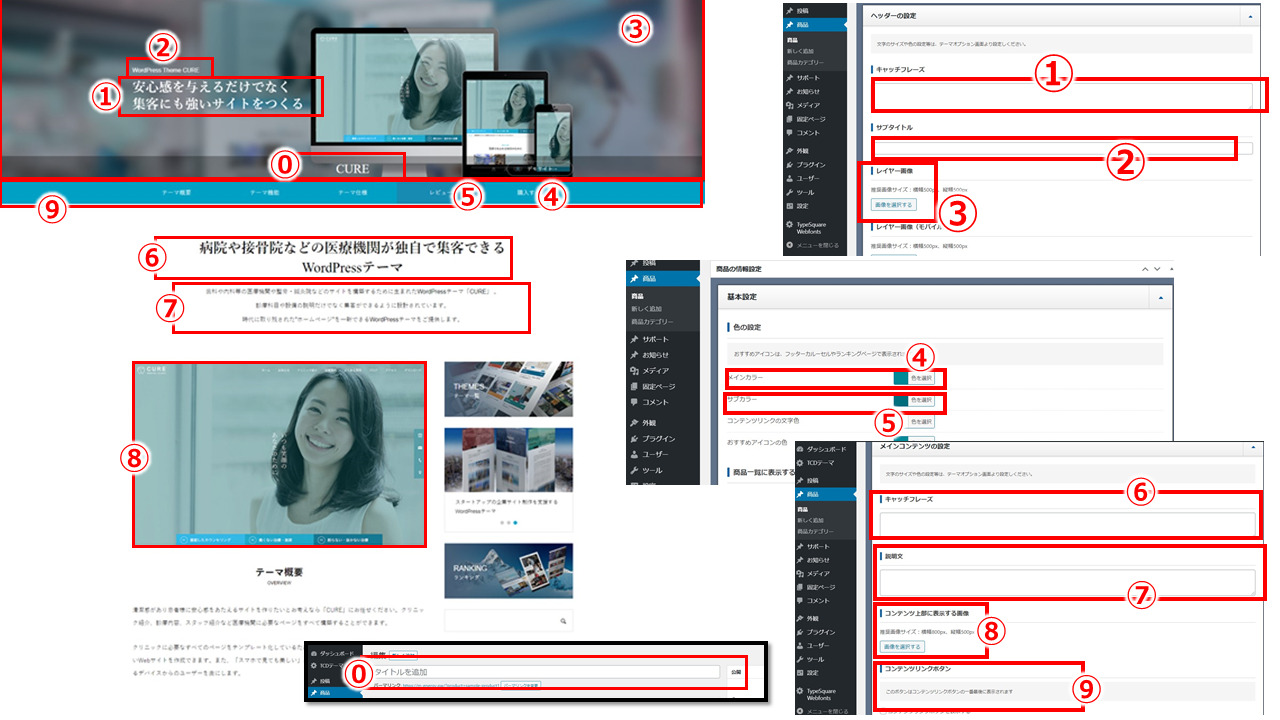
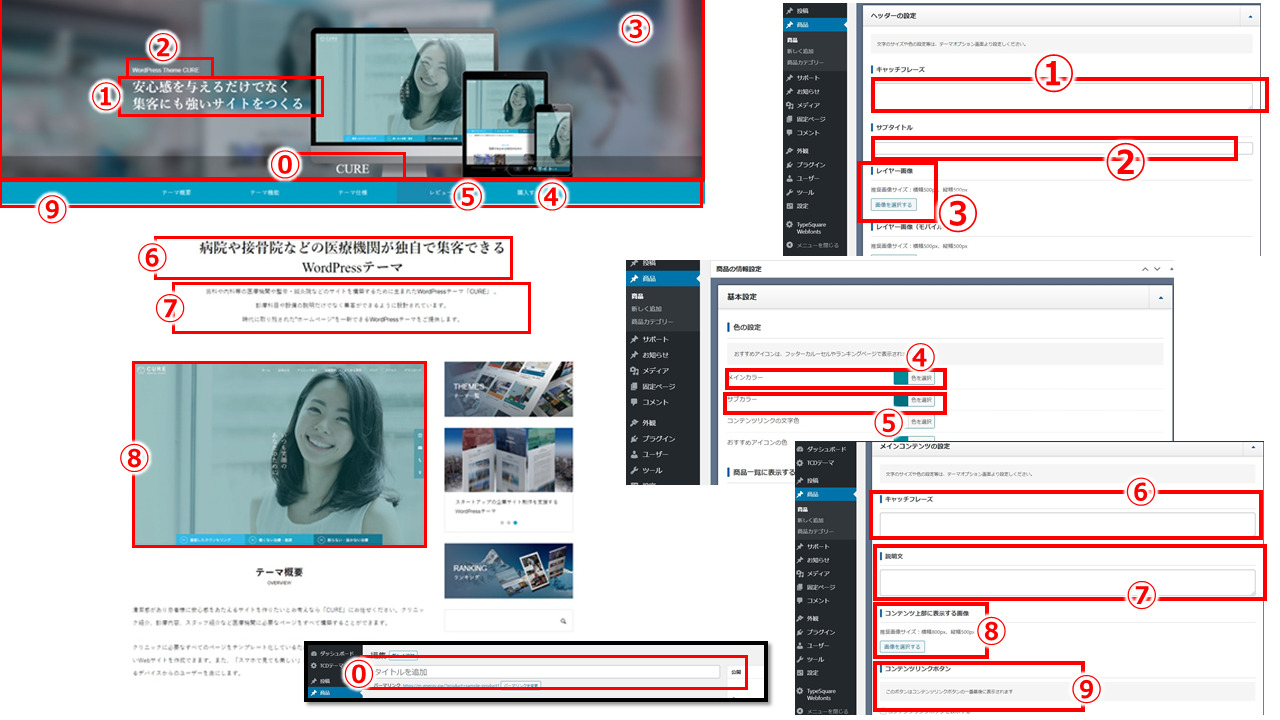
最初に図解を載せます。
慣れてくれば前回作業時から時間が経って
商品ページを作成することになっても
ここを確認するだけで作業できます。
ヘッダー及び上部 固定コンテンツ
上から順に設定で問題ないです。
初見殺しの設定としては
・アイキャッチ画像にいれた画像はヘッダーのぼかしになる
・ヘッダー画像の推奨サイズ500ピクセル×500ピクセルは
デモサイトのように使うイメージで
ヘッダー画像でまるまるのスペースを埋めるイメージではない
です。

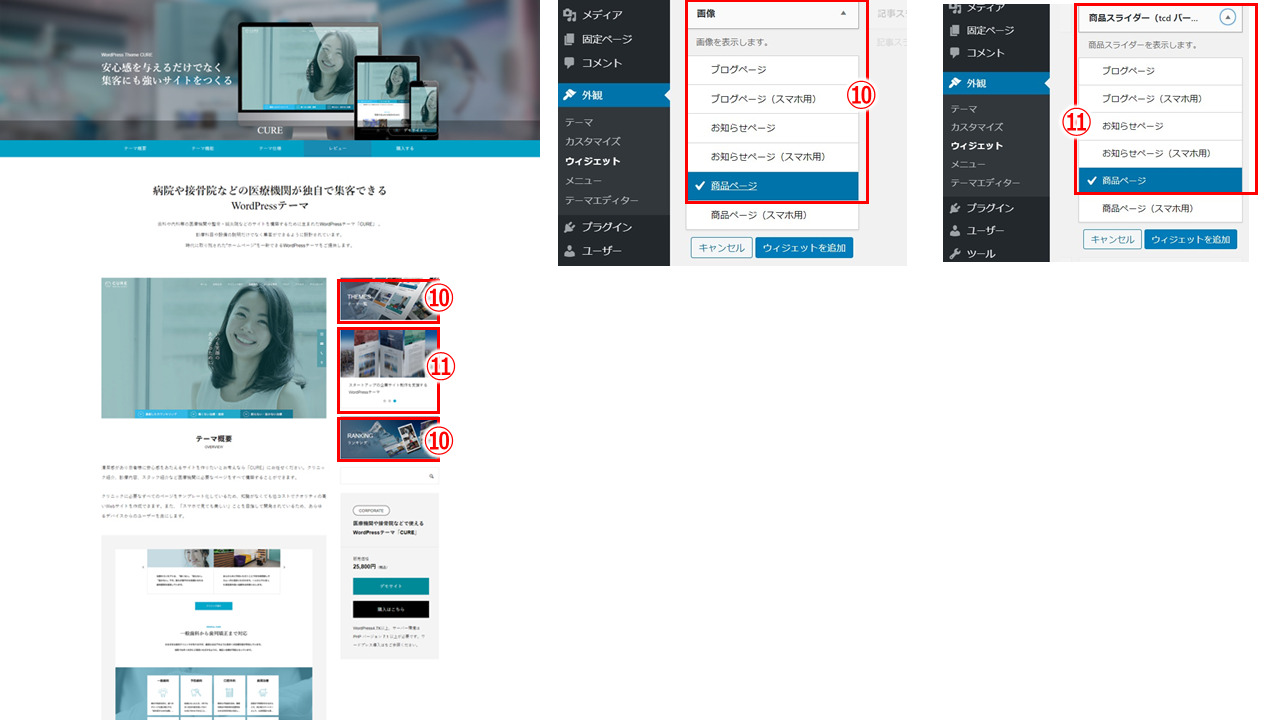
サイドコンテンツ
デモサイトだと
『外観』で設定する箇所と
『商品ページ』の『サイドコンテンツ』で設定する箇所があります。
こちらは『外観』→『ウィジェット』

こちらは『商品詳細ページ』の『サイドコンテンツ』

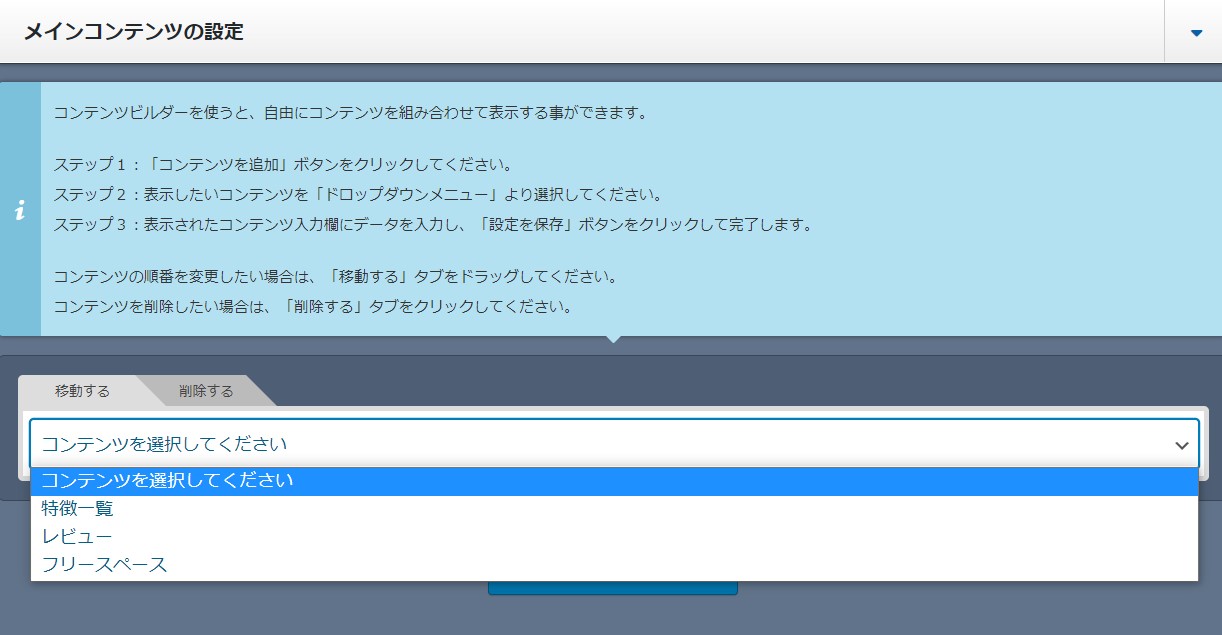
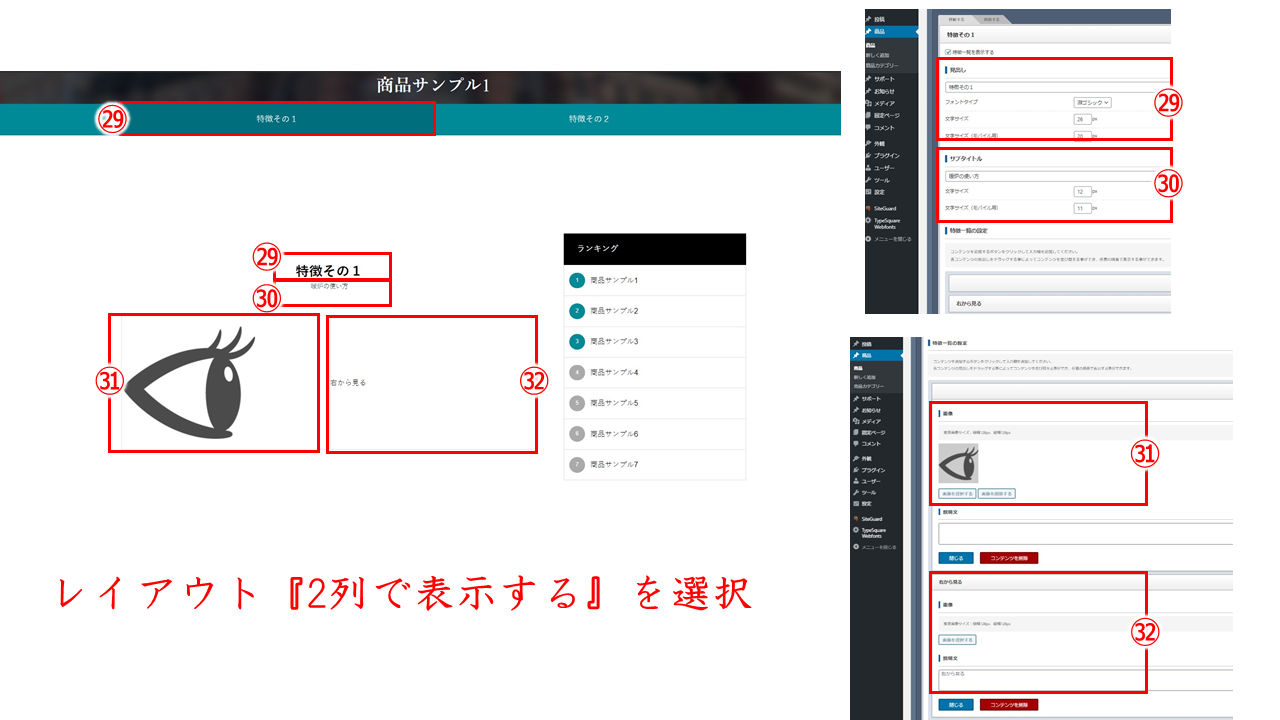
コンテンツビルダー 『特徴一覧』
ここからは配置を自由に設定できる
『メインコンテンツ』のコンテンツビルダーです。
『特徴一覧』『レビュー』『フリースペース』があって
こんな感じに目的にあったコンテンツ選びます。

『フリースペース』はブログ記事のデザインで使える機能なので
特に図解するほどではないので
『特徴一覧』『レビュー』だけ図解します。
まずは『特徴一覧』(ここはちょっとややこしいので後で解説いれます)

コンテンツビルダー 『レビュー』
次にレビューです。
こっちはシンプルです。

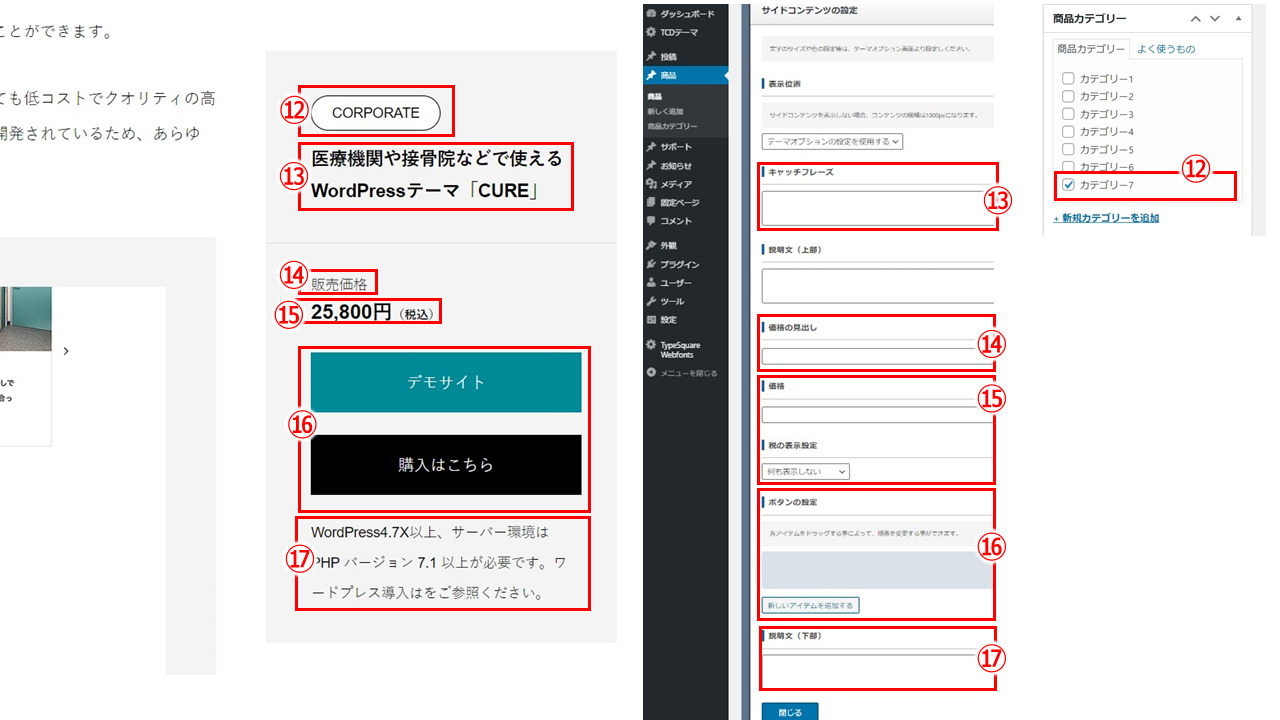
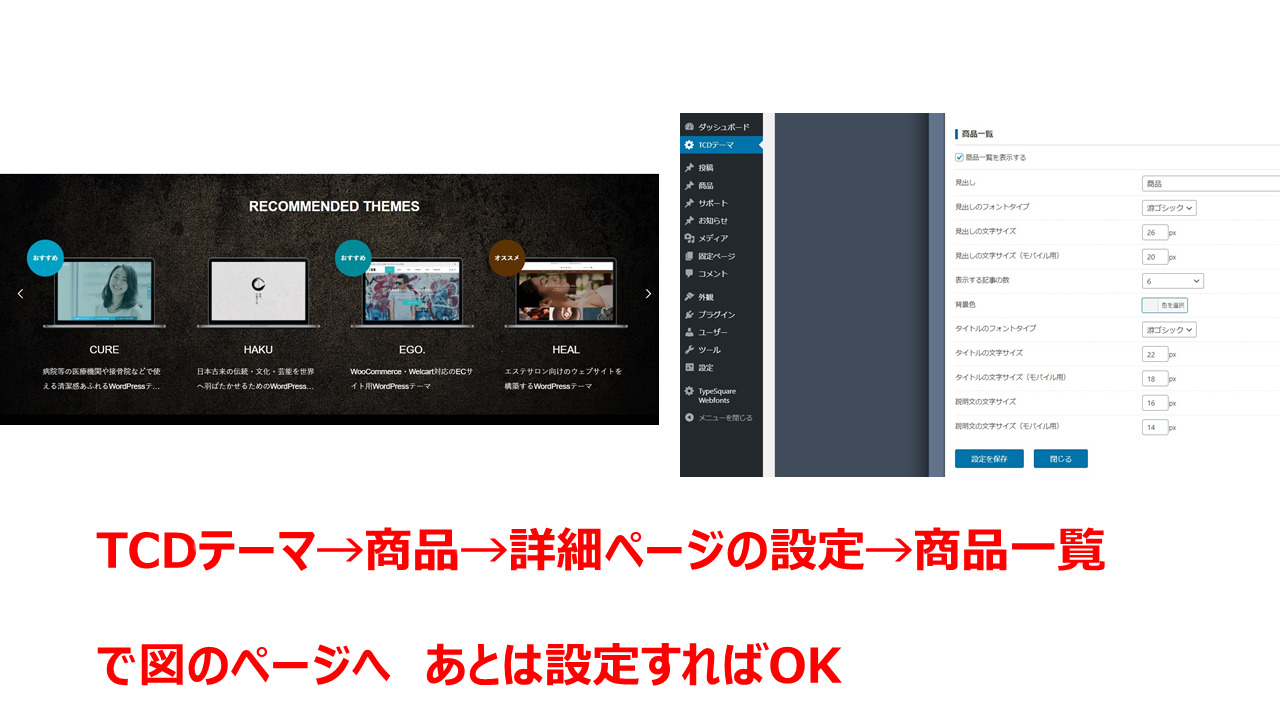
商品詳細ページ フッター部分
商品詳細ページではなく
TCDテーマの商品欄から設定します。
なので全ての商品詳細ページ共通になります。

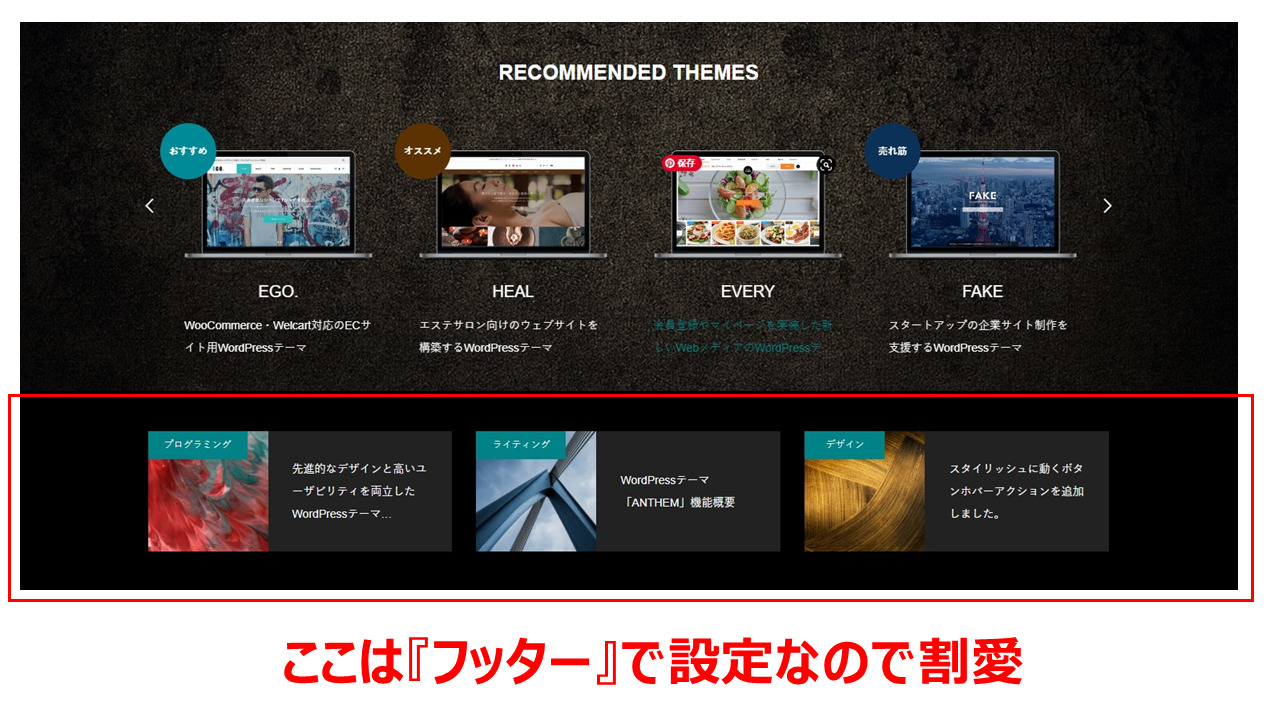
さらにその下の部分は『TCD』→『フッター』で設定になります。
特に難しくないので割愛。

以上で図解は終了です。
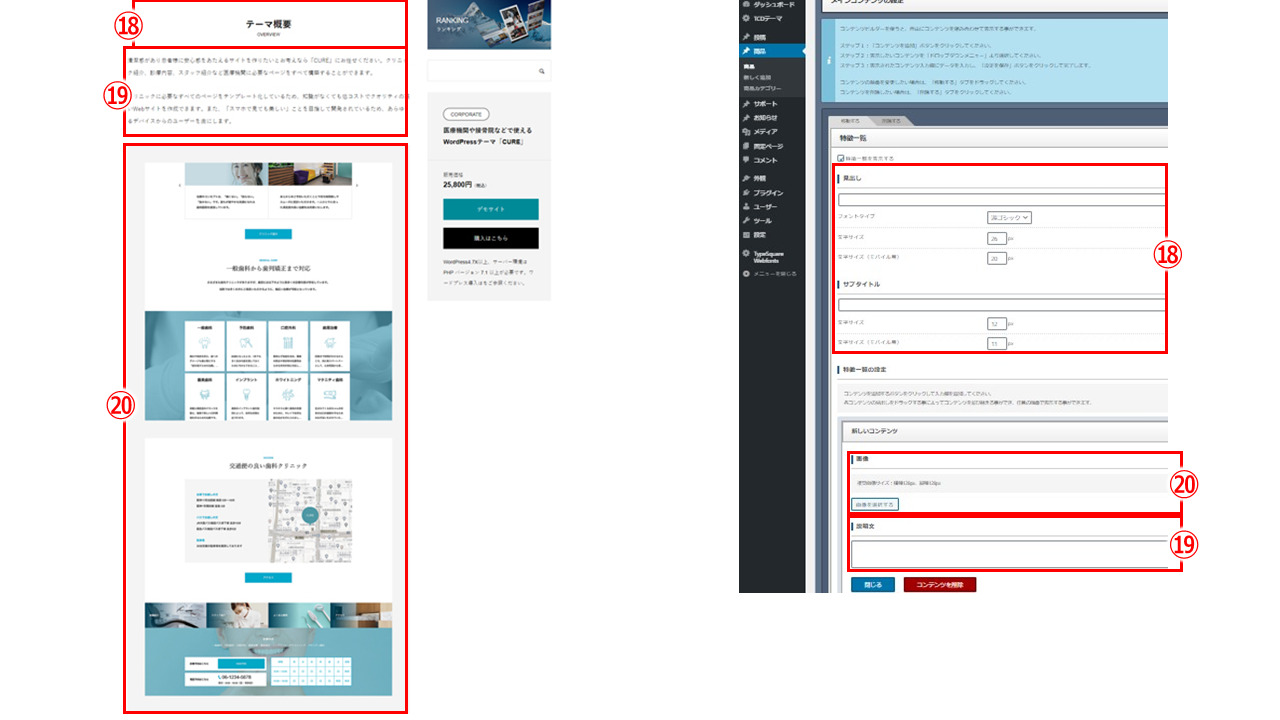
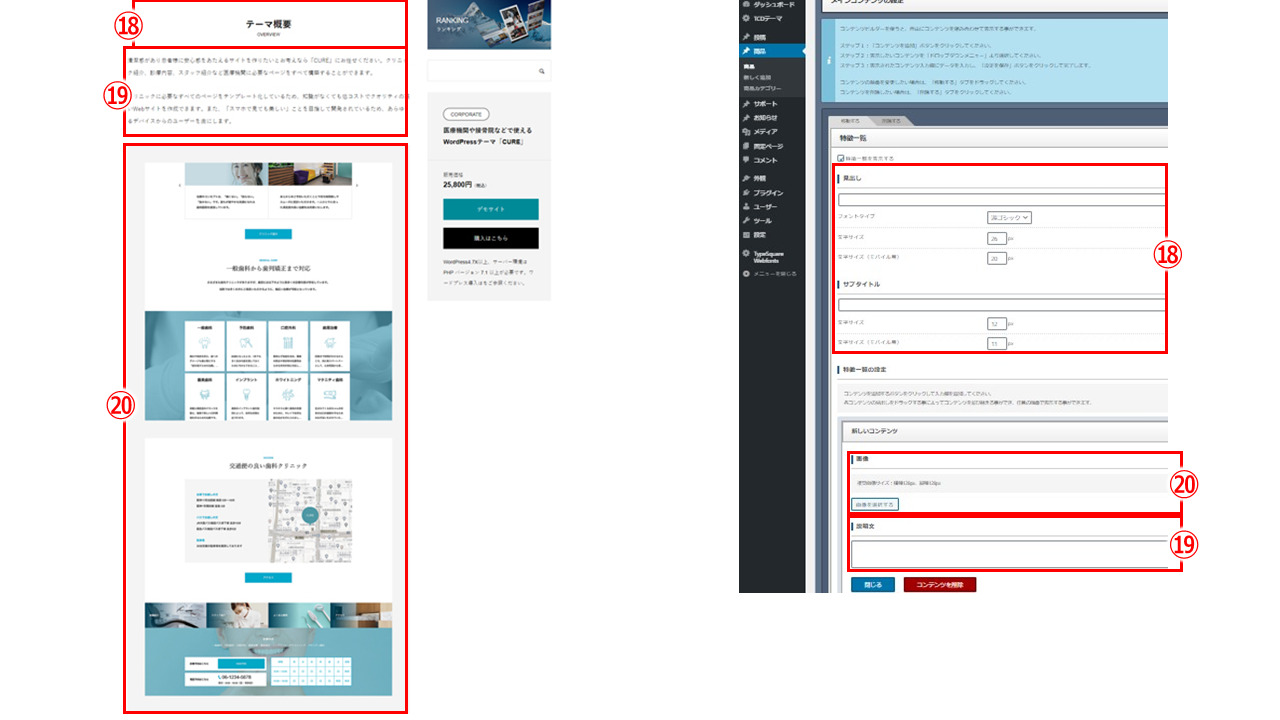
コンテンツビルダー 特徴一覧の解説

ここは解説いれます。
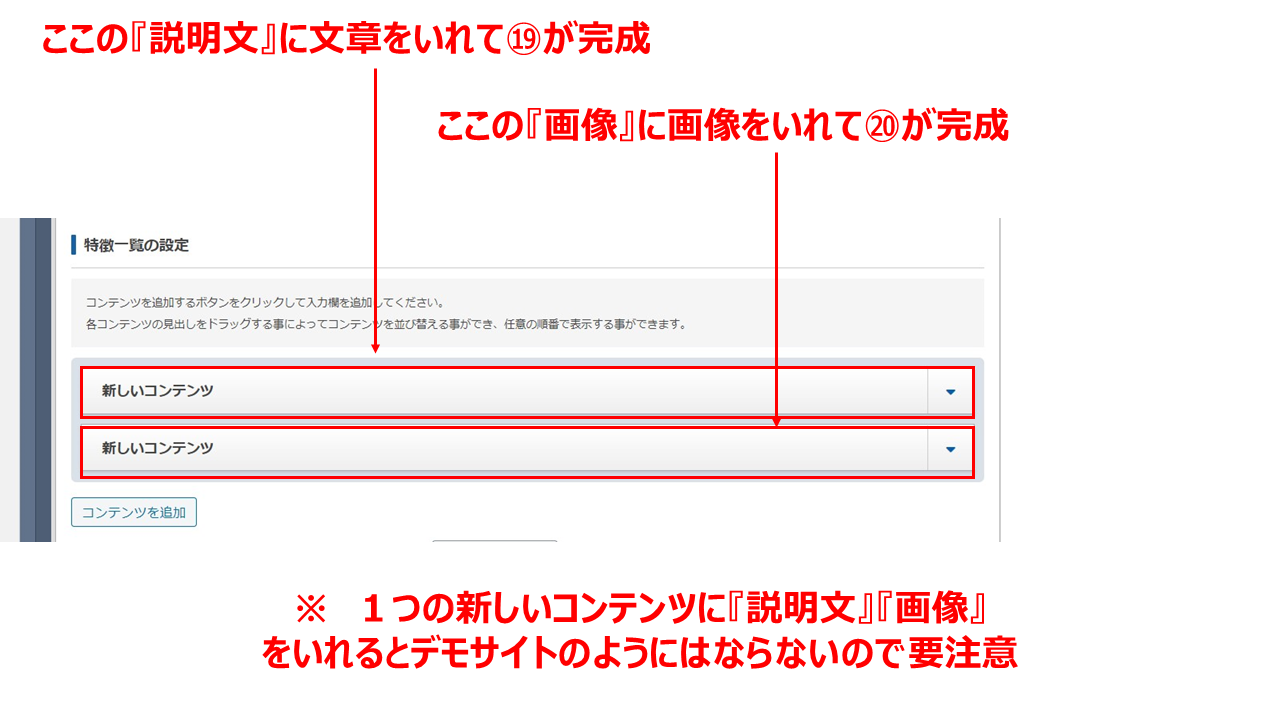
⑲と⑳なんですが
別々に『新しいコンテンツ』を作成して
デモサイトのように表示させるために
それぞれ『説明文』と『画像』を設定すると
上の図のようになります。
図解するとこういうことです。

追記
上のデモサイトの表示ですが
⑲は『特徴一覧』の『説明文』で作成
⑳の画像は『フリースペース』で『画像』いれた方が良いですね。
この後で書きますが
『特徴一覧』の『画像』は
推奨サイズが128×128なのでちょっと使いにくいので。
同一コンテンツに『説明文』と『画像』をいれると?
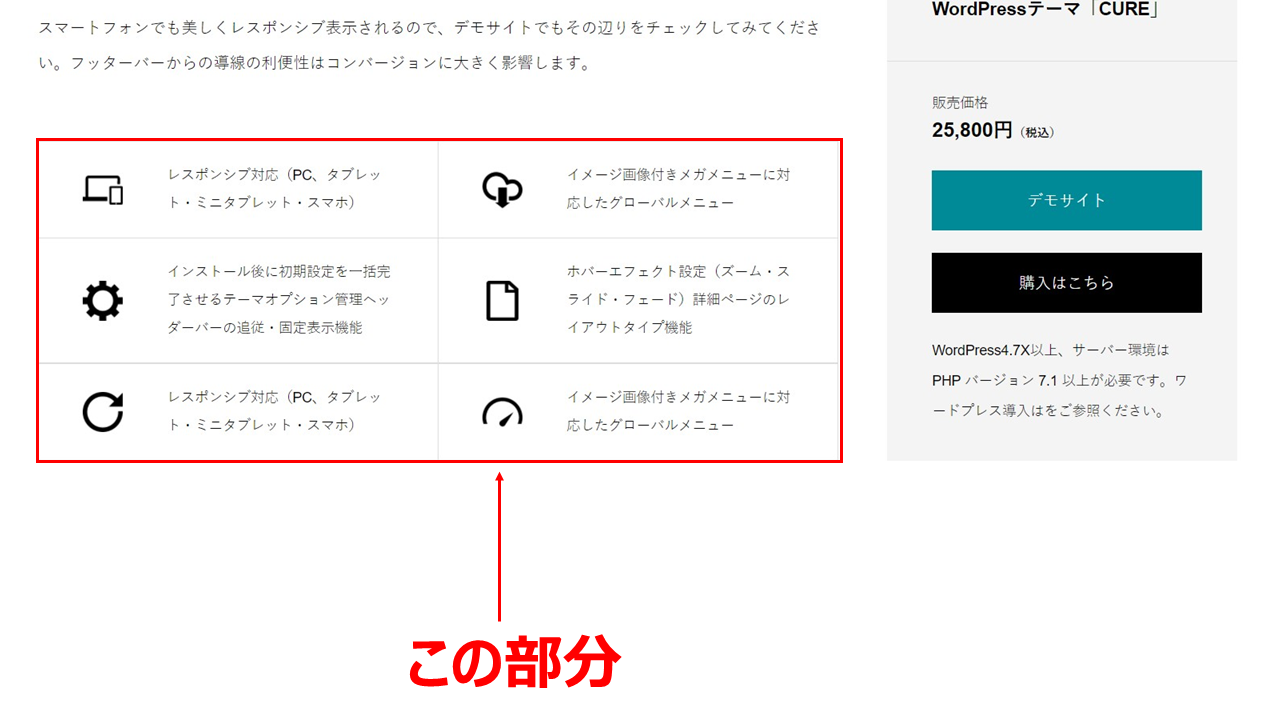
デモサイトでいうこの部分が
同一コンテンツに『画像』と『説明文』をいれて作ってあります。

簡単に別パターンで図解しますね。
画像は推奨サイズよりだいぶ大きめの
正方形のもを使用しました。

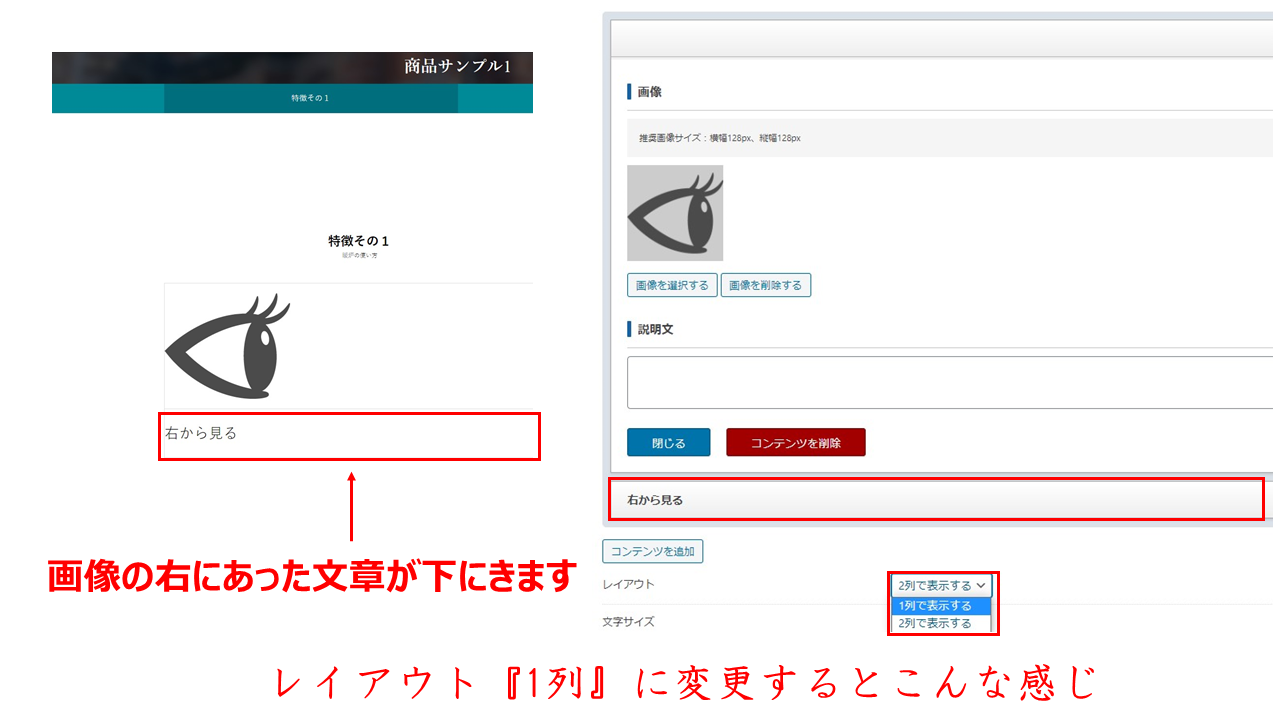
『1列で表示する』を選ぶと
文章が下に来ます。

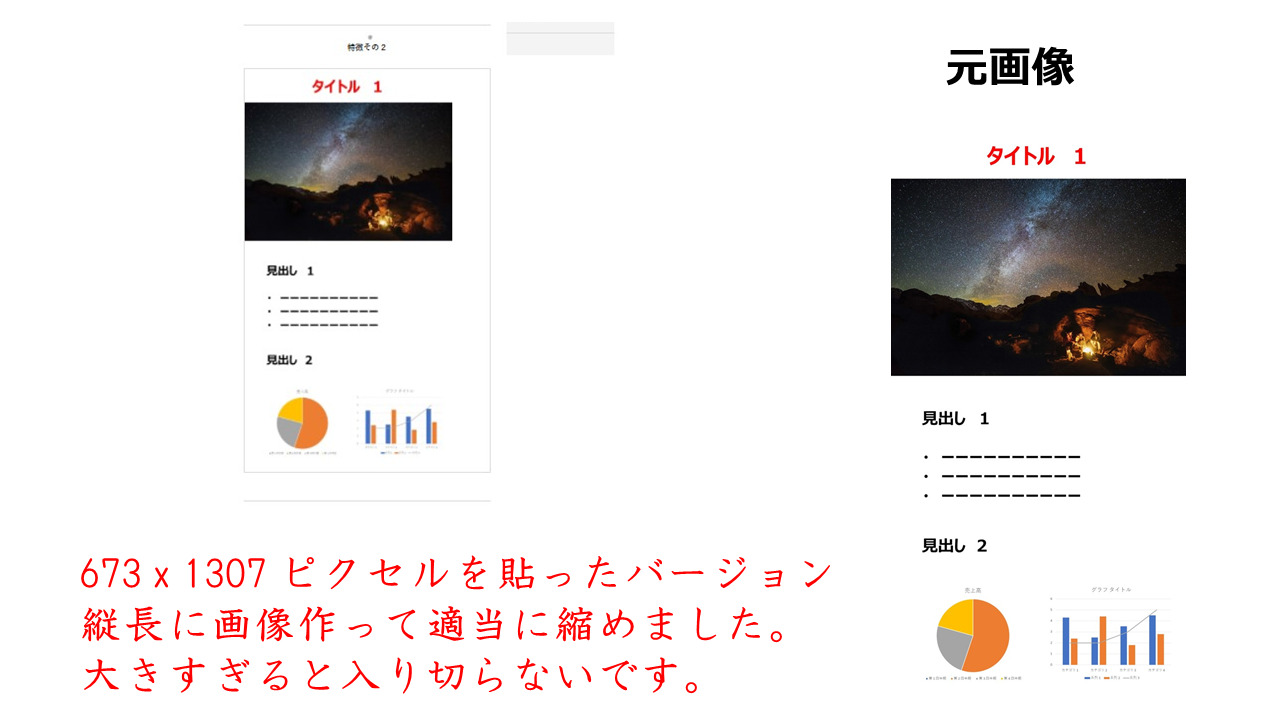
画像の部分に縦長の画像をいれると
下の図のように表示されます。
(ちょっと左にずれました)
デモサイト⑲の画像を
特徴一覧の画像で表示させたとしたら
この方法になります。

ちなみにこの状態で画像を
横長の大きいサイズ、
1920×1280を貼るとこうなります。

色々試してみた結果
コンテンツビルダーの『特徴一覧』は
相当限定的な使い方で良いです。
『フリースペース』を使った方が
よっぽど使いやすいのです。
デモサイトの仕様で使う以外は
利用する必要のない機能かもしれません。